Optimiertes Webdesign für effiziente Entwicklungs-Workflows
Responsive Design ist heute Pflicht. Die Erwartung der Nutzer ist, dass die Webseite sowohl auf kleinen 320 Pixel Screens von Handys bis hin zu 2500 Pixel Desktop Screens gut aussieht.

Responsive Design ist heute Pflicht.
Responsive Design ist heute Pflicht. Die Erwartung der Nutzer ist, dass die Webseite sowohl auf kleinen 320 Pixel Screens von Handys bis hin zu 2500 Pixel Desktop Screens gut aussieht.
Um die Komplexität von Responsive Design in den Griff zu kriegen, erfolgt die Frontend-Entwicklung über Grid Systeme und Frameworks wie Foundation oder Bootstrap. Aktuell setzen wir bei Dream Production häufig den Foundation XY Grid ein.
In diesem Whitepaper sind die wichtigsten Richtlinien aufgeführt, welche uns eine effiziente und damit kostengünstige Umsetzung ermöglichen. Diese Richtlinien sind kein starres Regelwerk sondern eher Empfehlungen.
Wir lieben grossartiges Webdesign. Unsere Frontend-Teams helfen auf der Suche nach innovativen Lösungen für Designs welche mit dem Ziel eines optimierten UX/UI Designs und Nutzererlebnis aus diesen Richtlinien ausbrechen.
Inhaltsverzeichnis
Design im Raster
Damit sich das Design responsiv verhält und sich die Inhalte dynamisch an die verschiedenen Screengrössen anpassen, erfolgt die Entwicklung über Grid Systeme. Damit mit diesen Systemen gearbeitet werden kann, ist es unabdingbar, dass sich das Design am Raster orientiert.
Aufbau vom Raster
- Meist wird der Raster in 12 Spalten aufgeteilt. 12 Spalten eignen sich gut, weil diese einfach durch 2, 3, 4 und 6 geteilt werden können.
- Zwischen den Spalten befindet sich der Spaltenabstand (Gutter). Als Daumenregel: Wenn zwei Textblöcke in Spalten nebeneinander platziert sind und der Abstand zwischen den Spalten/Text stimmig scheint, ist das meist auch eine gute Weite für einen Spaltenabstand. 20px Spaltenabstand ist eine gute Grösse, schmälere Abstände lassen das Design oft zu kompakt erscheinen.
Es ist möglich, verschiedene Gutter für verschiedene Breakpoints zu nutzen. - Am rechten und linken Rand vom Grid sind die Margins platziert. Die Margins sind besonders wichtig für das Mobile, dort definieren die Margins die Abstände zwischen dem Inhaltsbereich und dem Rand vom Screen. Die Margins sind immer jeweils die Hälfte vom Gutter.
- Es empfiehlt sich für jeden Breakpoint einen Grid zu definieren.
Hier ist eine Auflistung, von Breakpoints welche wir häufig verwenden. Diese können je nach Design angepasst werden. Falls bestimmte Breakpoints gewünscht sind dies unbedingt kommunizieren.
Mobile: 0 – 768px
Tablet: 768px – 1024px
Desktop: 1024px – 1440px
Desktop large: ab 1440px *
* Nur falls das Verhalten auf grossen Screens anders ist.
Beispiele von Raster
Hier sind einige Beispiel Raster aufgezeigt. Designer können natürlich einen eigenen Raster verwenden.

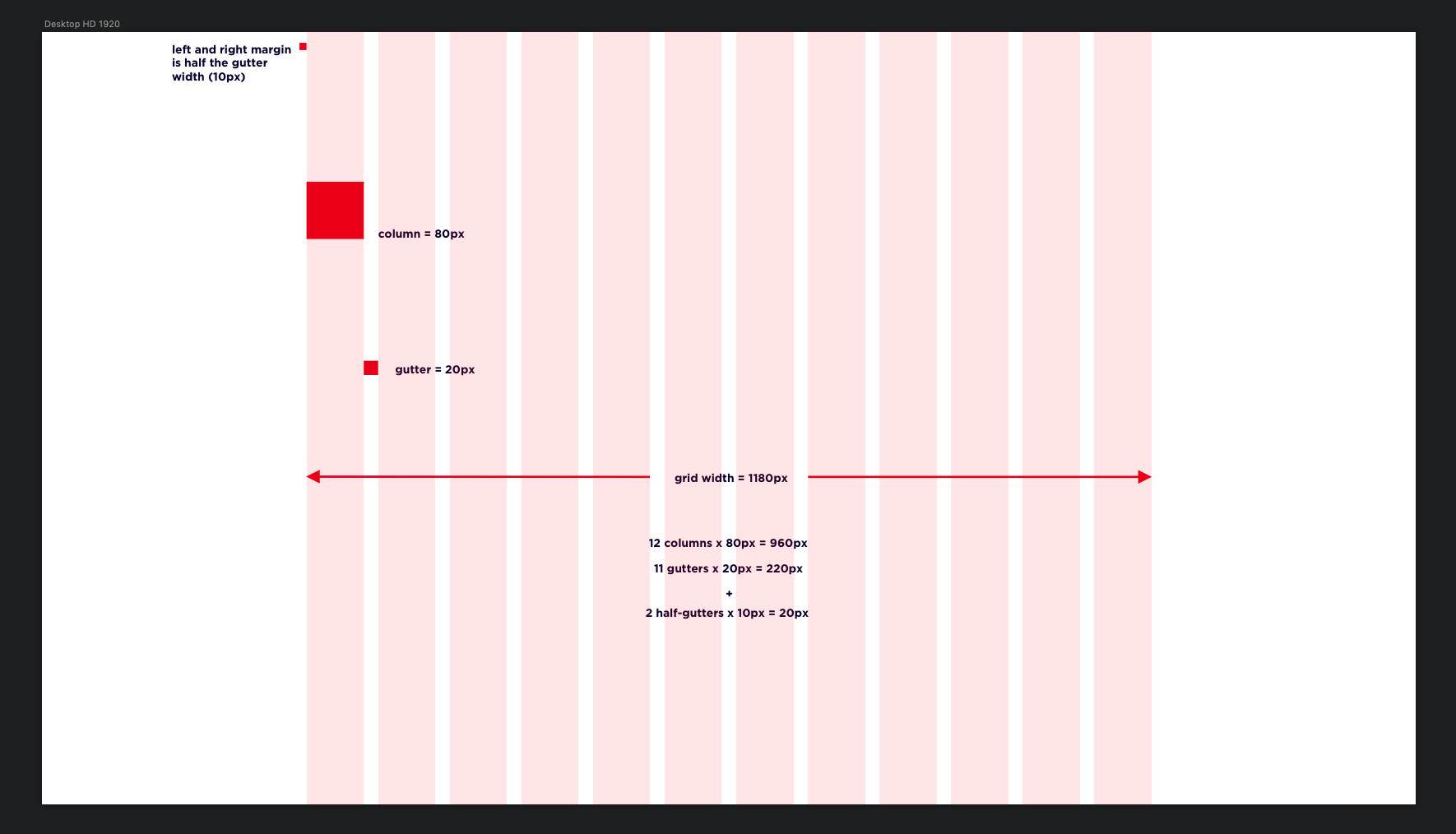
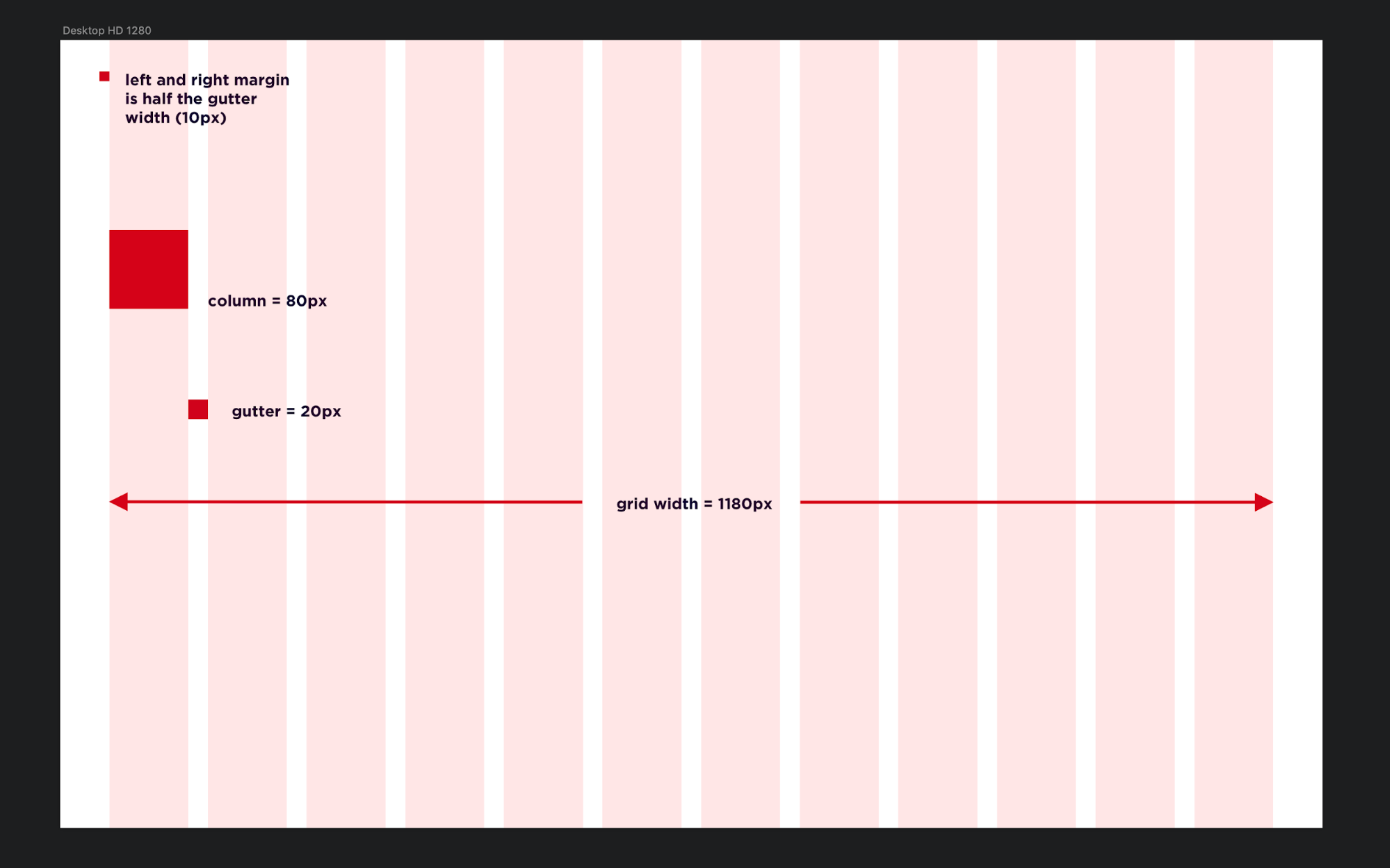
Beispiel: Desktop Raster in der Breite von 1180px mit 12 Spalten und einem Spaltenabstand von 20px.

Beispiel: Desktop Raster in der Breite von 1180px mit 12 Spalten und einem Spaltenabstand von 20px.

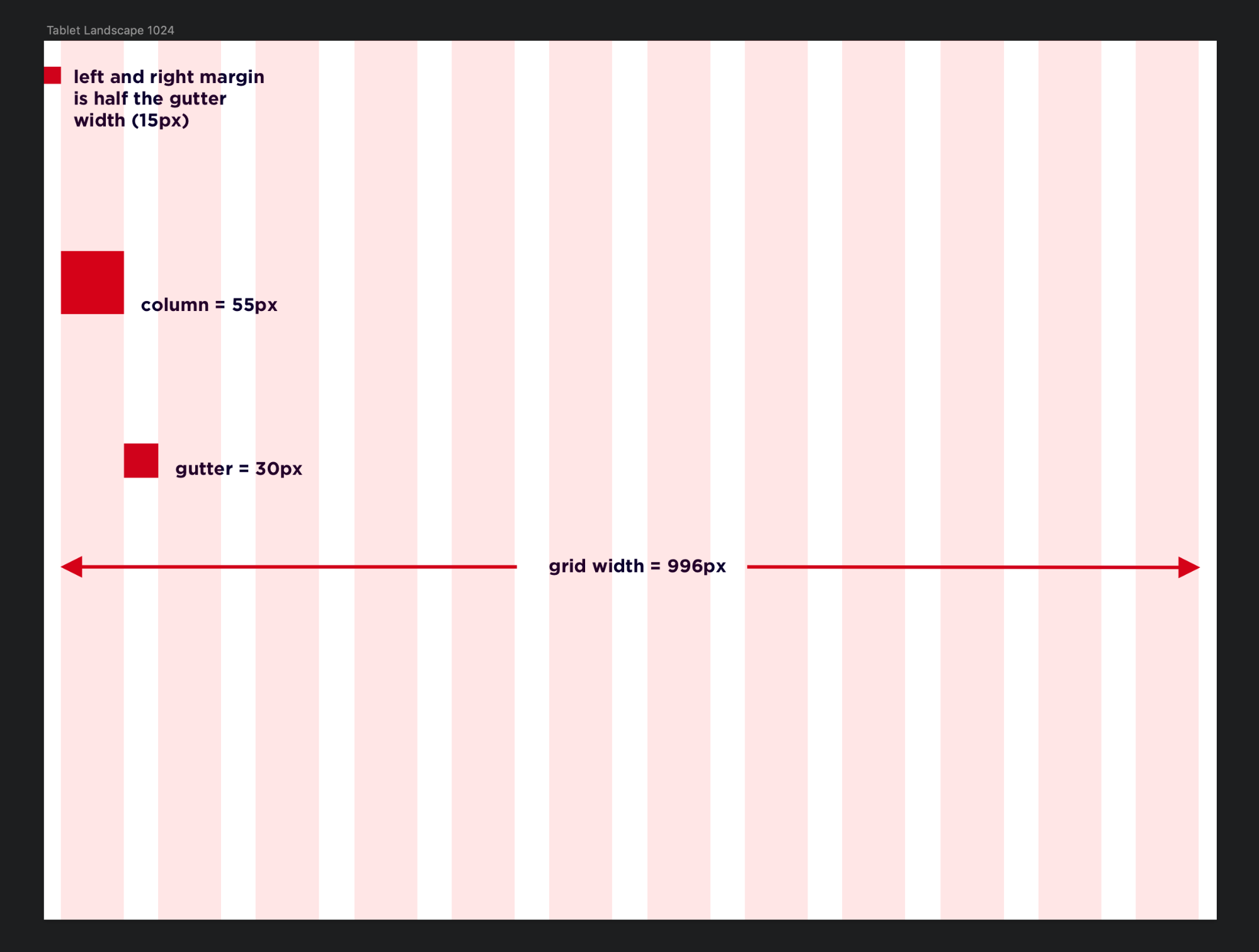
Beispiel: Tablet Landscape Raster in einer Breite von 996px

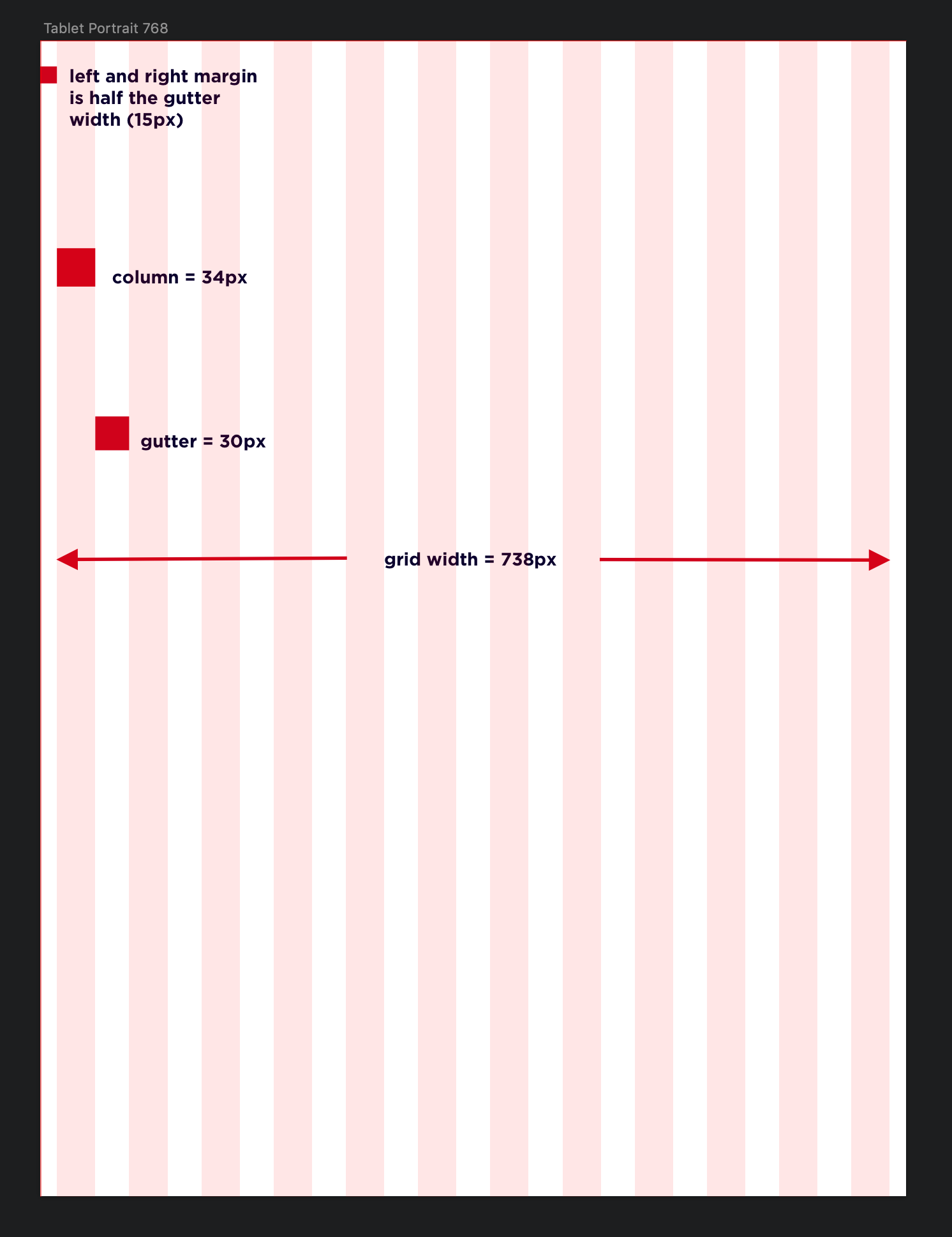
Beispiel: Tablet Portrait Raster in einer Breite von 738px

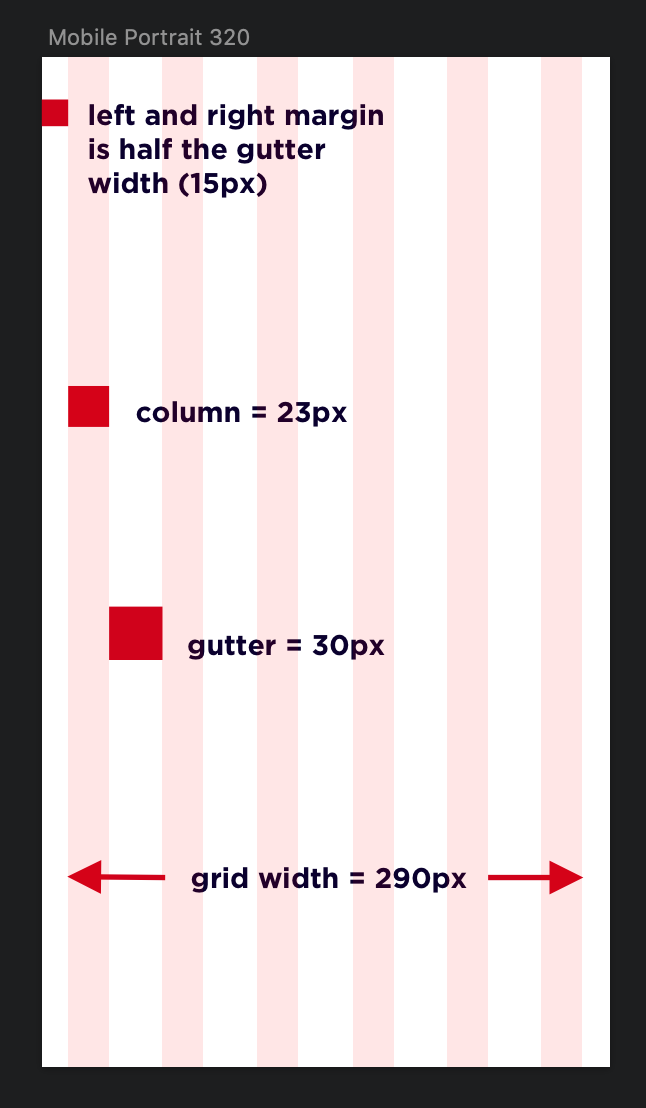
Beispiel: Mobile Raster in einer Breite von 290px und 30px Gutter für 320px
Design im Grid – die wichtigsten Regeln
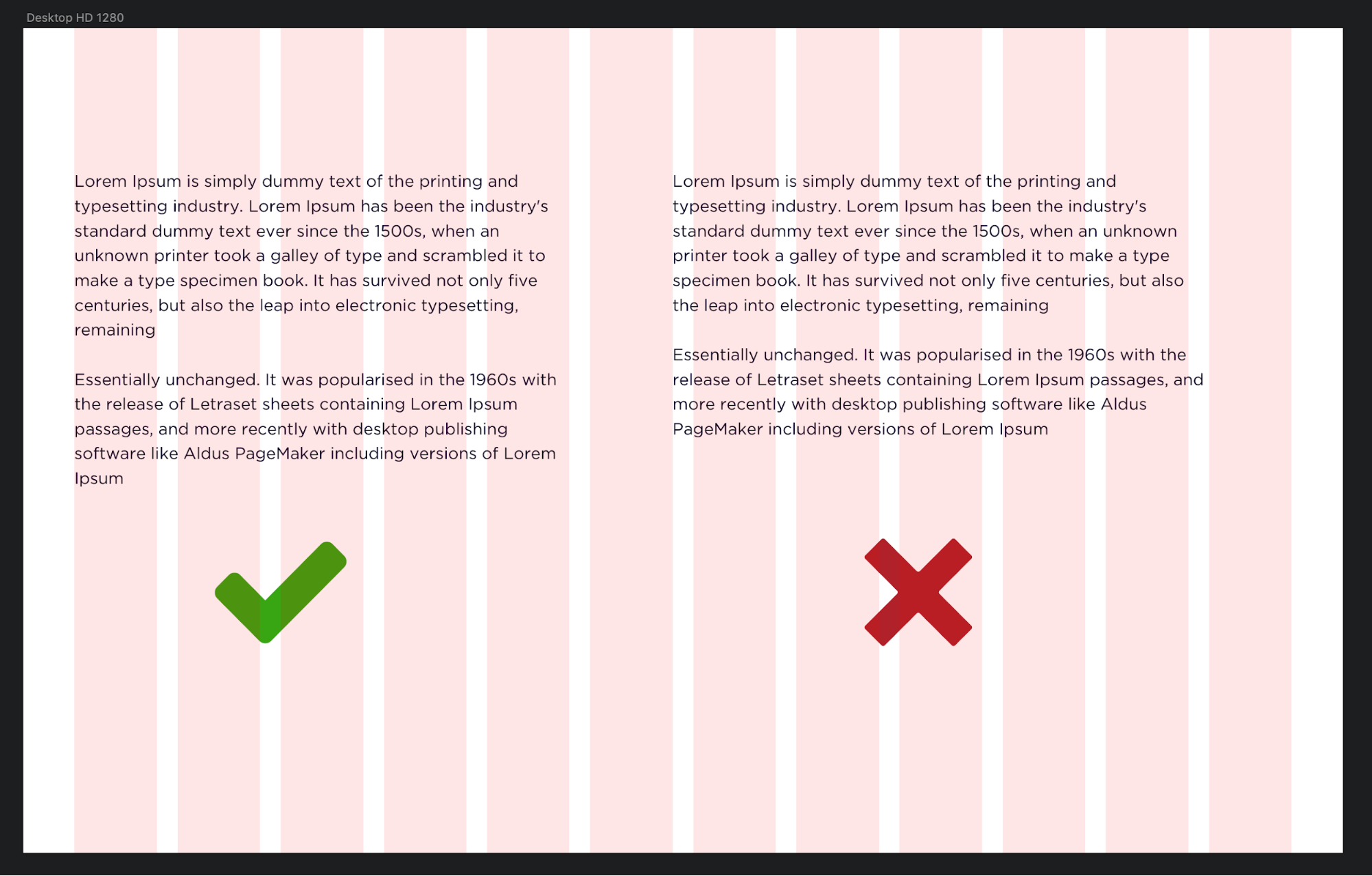
- Elemente innerhalb dem Raster werden an den Spalten und nicht an den Spaltenabständen ausgerichtet. Es ist möglich, horizontale Abstände einzufügen aber diese bedeuten Mehraufwand.
- Elemente werden innerhalb der Spalten zentriert und nicht ausserhalb.

Elemente innerhalb vom Grid sollen an den Spalten und nicht den Guttern aligniert werden.

Elemente werden innerhalb der Spalten zentriert und nicht ausserhalb.
Design Do’s and Dont’s
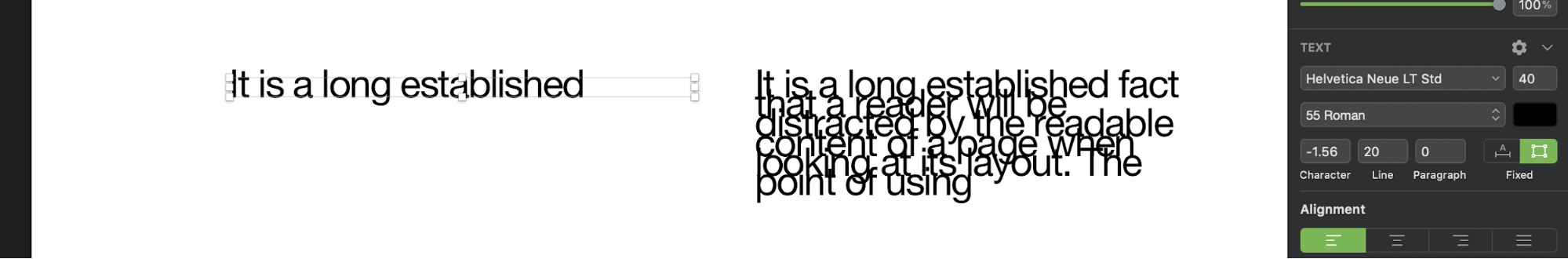
- Die Fontgrösse soll höher sein als die Linienhöhe.
- Keine Border mit einer Weite von weniger als 1px einsetzen.

Die Fontgrösse ist höher sein als die Linienhöhe.
Aufbau der Design Files und Art Boards
Auf einem Art-Board werden alle Module dargestellt. Wichtig:
Die vertikalen Abstände zwischen den einzelnen Modulen sind immer konstant.
Je nach Design werden mehr oder weniger Breakpoints benötigt. Die “Must-have Screens” sind:
- Mobile (320px);
- Desktop (1280px); (*)
Wir können normalerweise ohne die folgenden Screens arbeiten. Falls keine Designs abgegeben werden erfolgt die Entwicklung nach Standards und weitere Anpassungen werden als Change Requests klassifiziert.
- Tablet (768px);
- Desktop gross (1920px) (**)
(*) Dieser Screen ist besonders wichtig, da die kleinen Desktop Screens zwischen 1100 und 1400px meist die grösste Herausforderung darstellen. Wenn das Design nicht sorgfältig auf diese Screens angepasst wird, erscheint das Design auf diesen Screens oft zu gross oder die Inhalte zeigen unschöne Zeilenumbrüche auf.
(**) Hier ist es wichtig zu wissen, wie sich die Sektionen in der Breite verhalten: Elemente gehen über die volle Breite, Elemente sind begrenzt (“Boxed”) bei 1600px,…
Styleguides
Gute Styleguides vereinfachen unsere Arbeit. Gute Styleguides beinhalten diese Informationen:
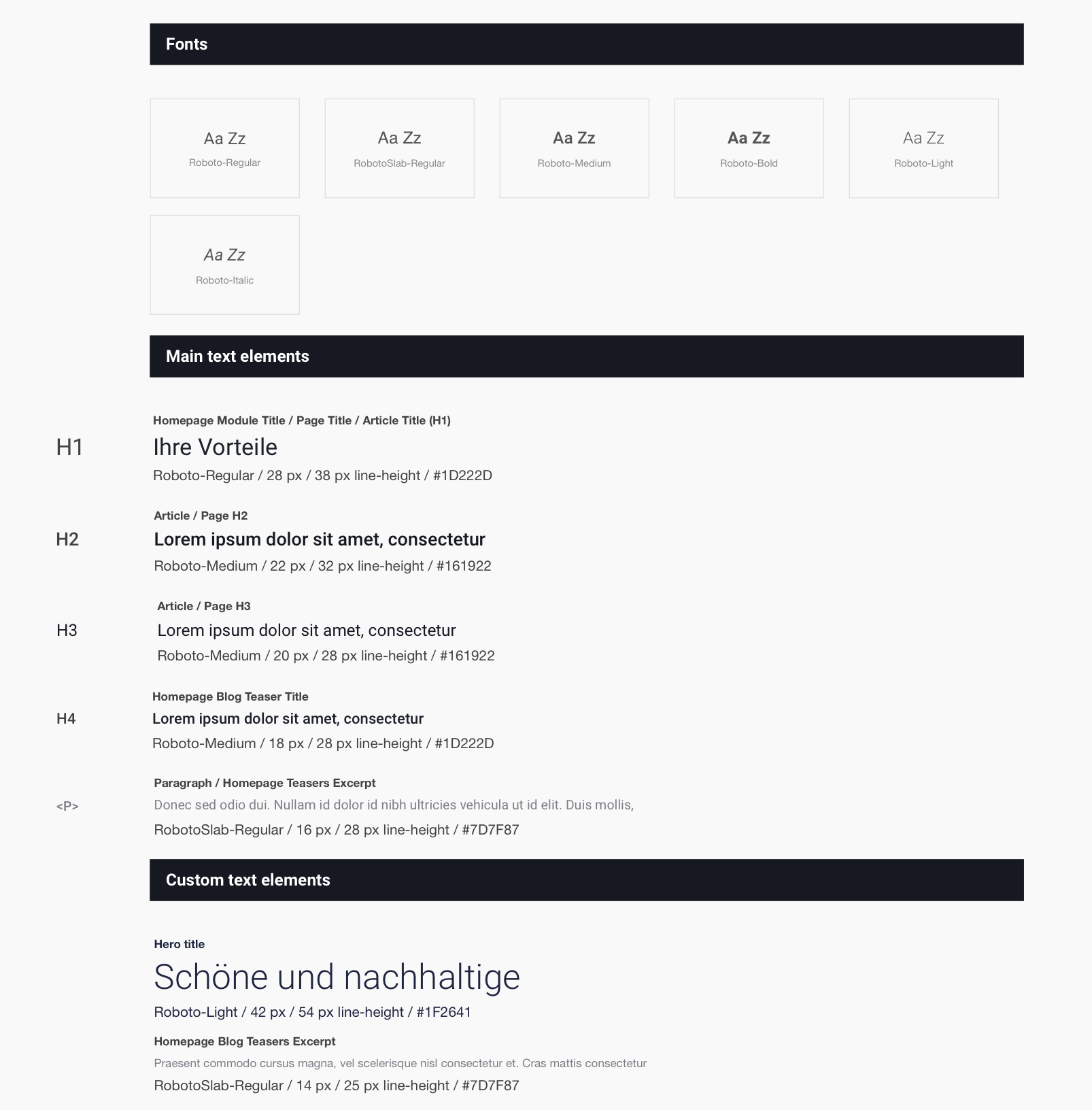
- Definitionen Headlines (h1, h2, etc.), Schriftgrössen, Laufweiten der Schriften, Line Heights, Farben, …
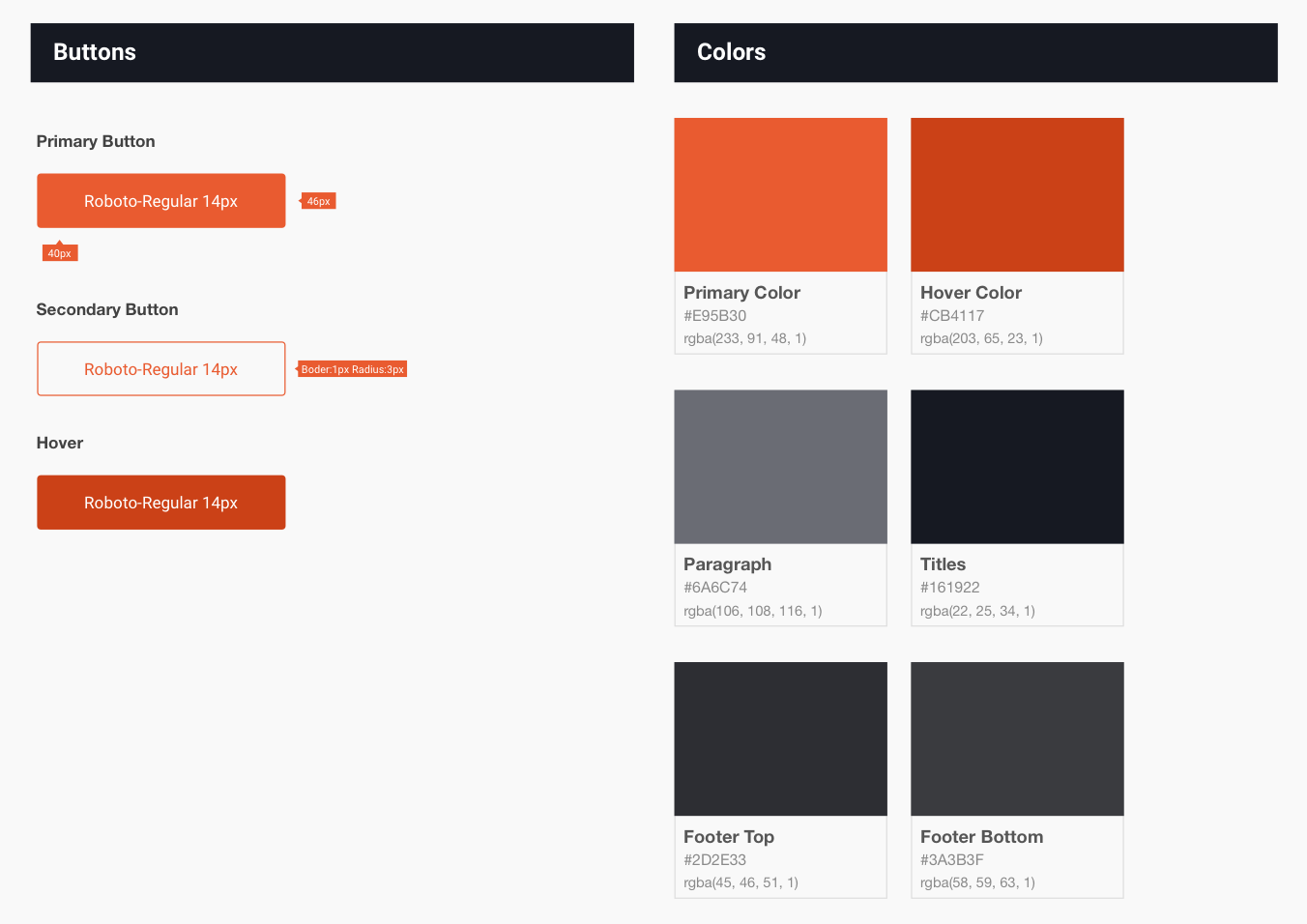
- Verschiedene Hover States von Elementen (aktiv, nicht aktiv) und Farbpaletten.
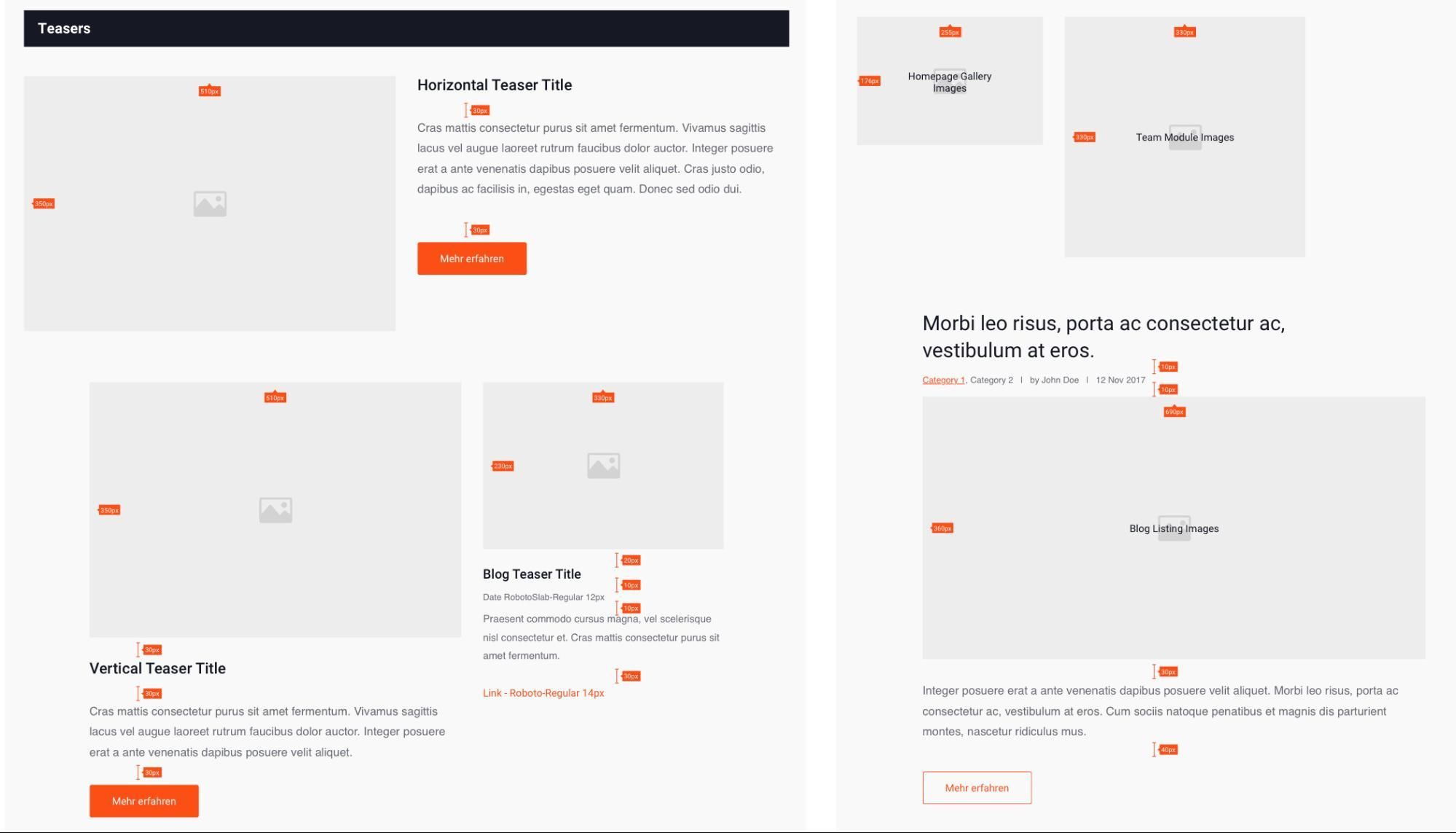
- Grössen der Elemente und Abstände. Wir benötigen keine Vermassungen. Das Beispiel soll jedoch aufzeigen, dass die Abstände konsistent über alle Artboards sein müssen.
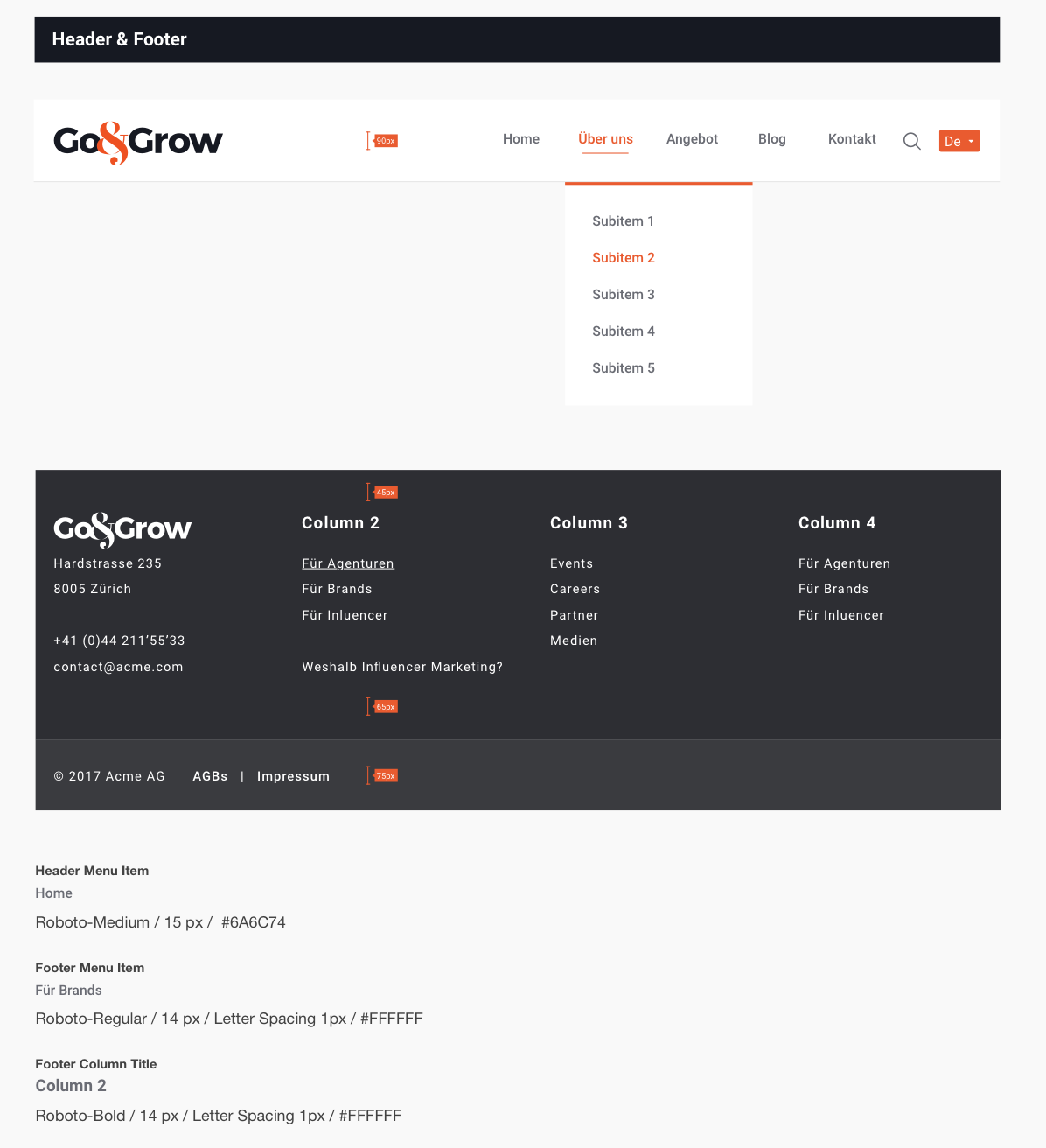
- Navigation und Footer Styles
- Systemnachrichten von Formularen

Definitionen Headlines (h1, h2, etc.), Schriftgrössen, Laufweiten der Schriften, Line Heights, Farben, …

Verschiedene Hover States von Elementen (aktiv, nicht aktiv) und Farbpaletten.

Grössen der Elemente und Abstände.

Navigation und Footer Styles
Tools
Die folgenden Tools sind geeignet für Webdesign:
- Photoshop, Adobe XD, Sketch
- Zeplin
Diese Tools sind nicht geeignet für Webdesign und führen zu Mehrkosten:
- Indesign
- Powerpoint & Co