
Headless
Single Page Applications
Ihre Agentur für Headless CMS
Headless Architekturen bieten grosse Vorteile. Dank der Entkoppelung vom Backend und dem Frontend ermöglichen Headless Architekturen beste User Experience und nahtlose Integration vom verschiedenen Datenlieferanten und Umsystemen. Verschiedene Frontends können an das gleiche Backend angeschlossen werden und vereinfachen so das Datenmanagement und bietet Offenheit für zukünftige, neue Kanäle.
Wir als Headless Agentur mit unserem Team von erfahrenen Headless Architekten und Consultants konnten in den vergangen Jahren zahlreiche Projekte mit entkoppelten, mehrschichtigen Architekturen umsetzen. Gerne geben wir diese Expertise weiter.
Was ist Headless
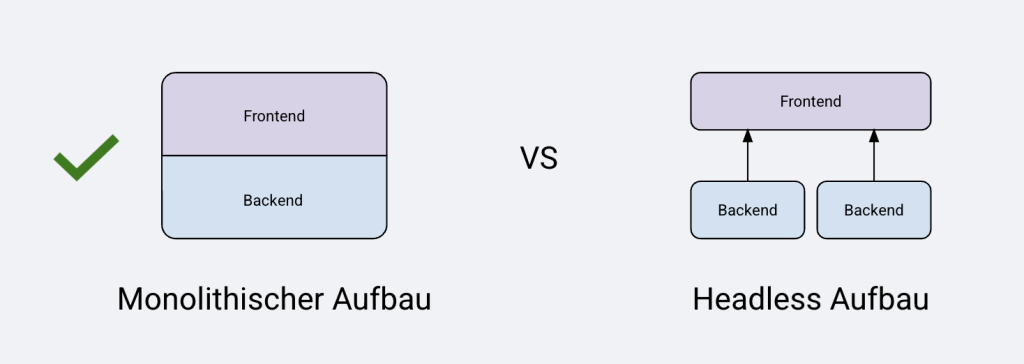
Headless Content Management Systeme und Decoupled Architekturen sind ein grosser Trend. Das zurecht, denn mit der Trennung vom Frontend Backend entstehen für Nutzer eine durchgängige User Experience, auch wenn die Daten über mehrere Umsysteme verteilt sind. Das hat insbesondere grosse Vorteile in komplexen Projekten mit einer vielfältigen Systemlandschaft und Websites, welche Daten gleichzeitig von verschiedenen Systemen wie einem CMS, CRM System und anderen Umsystemen bezieht.

Technologien
Häufige Fragen
Was bedeutet Headless für SEO?
Grundsätzlich sehen wir keine Nachteile in Sachen SEO. Das Frontend unterliegt keinen Einschränkungen, was es ermöglicht sämtliche technischen Anforderungen in Sachen SEO zu erfüllen. Wichtig ist es, dass die gerenderten HTML Seiten gecacht werden. Wir haben bei Relaunches von Seiten mit einer monolithischen Architektur zu einer Headless Architektur Verbesserungen im SEO erlebt.
Gibt es spezielle Anforderungen an das Hosting?
Ja, die gibt es. Es werden zwei Hostings gebraucht: Eines für das Backend und eines für das Frontend. Dadurch können Zusatzkosten anfallen falls ein separater Node.js Server für die Frontend-Applikation benötigt wird.
Welches CMS eignet sich für Headless?
Mit GraphQL können sowohl Drupal wie auch WordPress decoupled betrieben werden. Daneben setzen wir auch spezifische Headless-CMS ein wie Contentful.