Headless Software Architekturen: Erfahrungen mit Vue.js und NuxtJS
Wir haben unsere Website mit einer headless Architektur neu gelauncht. In diesem Post teilen wir unsere Erfahrungen mit diesen neuen Technologien.
Headless WordPress (am Beispiel vom Relaunch unserer Website)
Ende August 2020 haben wir unsere Website dreamproduction.com neu gelauncht. Das besondere dabei: Wir haben uns für eine headless Architektur entschieden – das Frontend ist vom Backend entkoppelt.
Für das Backend haben wir das Content Management System (CMS) WordPress gewählt. Für das entkoppelte Frontend haben wir das Javascript Framework NuxtJS als Technologie gewählt.
In diesem Artikel sind unsere Learnings und Erfahrungen mit diesen neuen Technologien beschrieben.
Bevor wir zu den Vor- und Nachteilen kommen, hier eine kurze Erklärung, was es mit Vue.js / NuxtJS auf sich hat.
Headless Frontend mittels NuxtJS / Vue.js
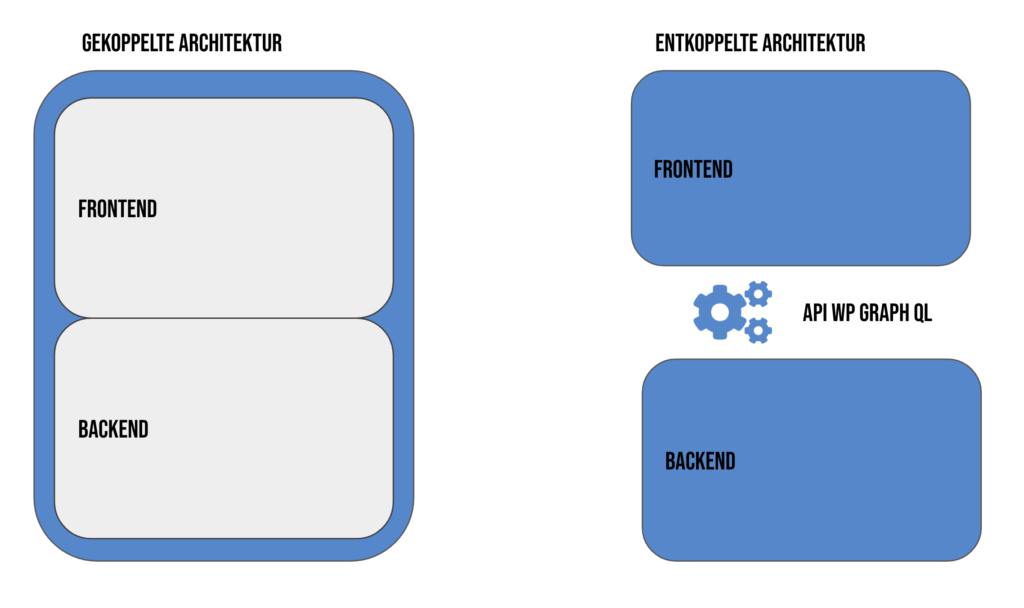
Beim klassischen, gekoppelten Ansatz ist das Backend und das Frontend in einer gemeinsame Codebase vereint.
Beim Einsatz mit einem entkoppelten Frontend werden zwei separate Applikationen umgesetzt, die unabhängig voneinander funktionieren (sogenannte Microservices). Man spricht von einer “headless” Architektur. Es gibt eine Backend-Applikation – in unserem Fall WordPress – und eine Frontend-Applikation. Die Frontend Applikation bezieht die Inhalte in Form von strukturieren JSON-Daten über eine vom Backend zur Verfügung gestellte API.
Wir haben die Frontend-Applikation mit NuxtJS / Vue.js entwickelt. Alternative und bekannte Frameworks sind Angular oder React. Den Vergleich mit diesen Frameworks sparen wir uns jedoch für einen anderen Post auf.

Schematische Darstellung einer gekoppelten gegenüber einer entkoppelten Architektur
NuxtJS ist ein erweitertes Framework, welches auf Vue.js aufbaut und wichtige Aufgaben, wie zum Beispiel das Server Side Rendering (SSR), vereinfacht. Über 50 weitere Module können genutzt werden.
Nach diesem kurzen Überblick hier eine Auflistung der Herausforderungen und positiven Überraschungen, die wir unterwegs während der Entwicklung angetroffen haben.
Herausforderungen im Backend-Bereich
- Als Backend API dient WPgraphQL. Das Plugin WPgraphQL wird stetig optimiert, aber die Codebase ist immer noch ziemlich gross und hat noch Optimierungspotenzial.
- Das Übersetzungs- und Sprachenplugin WPML hat im hat im Einsatz in entkoppelten Architekturen noch einige Bugs.
- Caching ist eine Herausforderungen und auch mit dem neuen Update von WPgraphQL wird Custom Entwicklung benötigt. Um diese Probleme mit dem Caching zu lösen, haben wir ein eigenes WP-Plugin entwickelt.
- Für die Backend-Editoren gibt es “out-of-the-box” keine Preview-Funktion im Backend für die Vorschau des Contents. Diese Funktion benötigt Custom Coding.
- Bestehende Plugins mussten angepasst werden für die Ausgabe des Frontend-Codes. Beispiel: Das Yoast SEO Plugin musste angepasst werden, da das Backend auf einer anderen URL läuft (backend.domain.com). Wichtige Plugins, die wir umgeschrieben haben sind: Yoast SEO und Gravity Forms. Hier ist eine Liste zu finden mit Erweiterungen für weitere Plugins: https://www.wpgraphql.com/extensions
Herausforderungen und Vorteile im Frontend-Bereich
Aufwändig war die Entwicklung der Bildbearbeitung-Features wie zum Beispiel die Entwicklung der Source Sets, Grössen und Seitenverhältnisse. Diese Features sind in einem klassischen WP Projekt bereits “out-of-the-box” enthalten.
Der Entwicklungs-Aufwand ist für ein entkoppeltes Vue.js/NuxtJS Frontend höher als beim klassischen Templating. Unsere Schätzung ist, dass der Aufwand nach Abzug der Lernkurve etwa 60% höher ist. Ein Teil des geschriebenen Codes kann für zukünftige Projekte wiederverwendet werden, so dass bei weiteren Projekten die Aufwände kleiner werden.

Unsere Entwicklungsteams an der Arbeit
Vorteile im Frontend:
Aufgrund des Einsatzes von Typescript und einem komponentenbasierten Entwicklungsansatz ist das entkoppelte Frontend einfacher im Unterhalt und der Weiterentwicklung. Zudem ist das Risiko für Regression-Bugs und Bugs im Allgemeinen tiefer.
Weitere Vorteile sind:
- Es ist einfacher, für verschiedene Entwickler am gleichen Projekt und an der gleichen Codebase zu arbeiten.
- Einfachere Optimierung für Pagespeed (volle Kontrolle übers Javascript)
- Während im Template basierten Ansatz die Entwicklung mit dem Backend beginnt (Backend-first) kann bei einer headless Architektur auch das Frontend zuerst oder gleichzeitig mit dem Backend entwickelt werden.
Herausforderungen beim Hosting
Es werden zwei Hostings gebraucht: Eines für das Backend und eines für das Frontend. Dadurch können Zusatzkosten anfallen falls ein separater Node.js Server für die Frontend-Applikation benötigt wird.
Wir haben Nodechef für das Hosting des Frontends gewählt und sind nicht besonders glücklich mit dem Service. Unter anderem wurden verschiedene Versionen der Website indexiert bei Google aufgrund eines Problems bei Nodechef.
Es gibt wenig Hosting-Provider welche PHP und Node.js anbieten.
Positive Überraschung: SEO
Wir hatten starke Bedenken in Sachen SEO, da wir vor dem Launch sehr gute Rankings für die Keywords WordPress, WordPress Agentur, Drupal und Drupal Agentur hatten. Da der Inhalt nicht genau der gleiche war nach dem Launch lässt sich die Performance nicht 1:1 vergleichen aber soviel sei gesagt: nach dem Relaunch sind die Rankings deutlich besser und hinsichtlich SEO war der Relaunch sehr erfolgreich.
Ein weiteres Plus: Frontend User Experience
Die User Experience im Frontend wirkt moderner und schneller. Dadurch dass keine eigentlichen Seitenreloads nötig sind, ist der Wechsel zwischen verschiedenen Seiten direkter und es gibt die Möglichkeit, Transitions dazwischen einzufügen, was beim klassischen Templating nicht möglich ist.
Unsere Fazit zum Einsatz von “Headless” WordPress
Wir sehen viele Vorteile im Einsatz von headless WordPress und sehen headless WordPress als gute Lösung in produktiven Umgebungen. Für uns sind die Highlights:
- Moderne und coole User Experience im Frontend
- Einfachere Weiterentwicklung des Frontends und damit eher tiefere Kosten für die Wartung und Weiterentwicklung des Frontends.
- Grössere Flexibilität: neue und zusätzliche Datenquellen ausserhalb von WordPress können wesentlich einfacher integriert werden.
- Gute SEO Performance
- Das Backend und Frontend können gleichzeitig entwickelt werden.
Demgegenüber sehen wir folgende Nachteile: je nach Projektgrösse und Komplexität ist der entkoppelte Ansatz aufwändiger und benötigt mehr Ressourcen in der Entwicklung. Und der Preview von den Seiten im Backend ist nicht mehr ganz so einfach wie bei einer gekoppelten Variante. Mit ein paar Zeilen Code lässt sich diese Problem aber umgehen und hat sich bei unserem Einsatz nicht als problematisch erwiesen.