17 inspirierende Navigationskonzepte
Es hat sich viel getan, seit vor mehr als 25 Jahren die erste Webseite das Licht der Welt erblickte.

Es hat sich viel getan, seit vor mehr als 25 Jahren die erste Webseite das Licht der Welt erblickte.
Es hat sich viel getan, seit vor mehr als 25 Jahren die erste Webseite das Licht der Welt erblickte. Neue Technologien, Endgeräte und Programmiersprachen haben zur Entwicklung beigetragen – sehr zur Freude der Nutzer und Designer. Auch die Navigation hat sich über die Jahre immer wieder verändert. Hier geben wir einen Überblick über die innovativsten Navigationskonzepte.
Eines ist auch hinsichtlich der Webseiten-Navigation über die Jahre identisch geblieben. Sie soll den Menschen Orientierung geben. Da darf es gerne schon mal verspielt und neugedacht ans Werk gehen. Doch dabei darf man nie den Blick auf den Nutzer verlieren. Im Kampf der zahlreichen Design-Optionen und Technologien hat immer noch einer das Sagen: Der Webseitenbesucher. Verlässt er die Seite, weil die Einstiegselemente zu unübersichtlich sind, hilft das beste Design nichts.
Hier geht’s zu den aus unserer Sicht wichtigsten Innovationen im Bereich der Navigationsgestaltung – von “Proofed Concept” bis innovativ ist alles dabei.
Navigationskonzepte für Desktop
Im Vergleich zur Mobil-Navigation kann man sich bei den Desktop-Varianten wirklich austoben. Es ist einfach mehr Platz für Spielereien. Dennoch wird unsere Liste von einem minimalistischen, inzwischen Altbekannten angeführt.
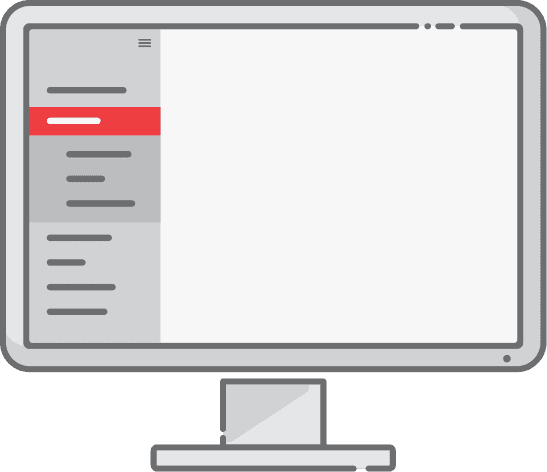
1. Hamburger-Navigation
Die Hamburger Navigation heißt nicht etwa so, weil sie von einer Hamburger Agentur entwickelt wurde, sondern weil sie schlicht wie ein Burger aussieht. Inzwischen gibt es kaum eine mobile Seite, die nicht die drei Balken als Navigationselement verwendet. Doch auch im Desktop-Bereich finden immer mehr Designer Gefallen an dieser minimalistischen Menüführung. Denn erst wenn man auf die drei Balken klickt, öffnet sich das übliche Menü, meistens vertikal links- oder rechtsbündig.

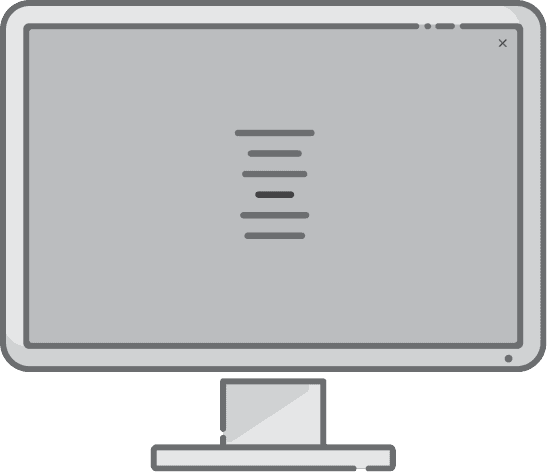
2. Hamburger-Full-Screen-Navigation
Eine Weiterentwicklung der Hamburger-Navigation ist die Berücksichtigung einer Vollbild-Ansicht. Diese Art von Navigation ist besonders geeignet, um den einzelnen Menüpunkten noch mehr Ausdruck zu verleihen. Schließlich legt sich die Navigation mit Klick auf den “Hamburger” über das komplette Bild.

3. Multi-Level-Navigation
Die Hamburger-Navigation eignet sich auch wunderbar als Sub-Menü, wie dieses Beispiel zeigt. Zunächst klickt man auf einen klassischen, horizontalen Navigationspunkt und erst dann erscheinen die drei Balken, die uns signalisieren, mehr über das jeweilige Thema zu erfahren.

4. Gaming-Navigation
Besonders Kreativ-Agenturen und Brands haben ihre Freude an diese inspirierende Navigationslösung. Hier wird der Nutzer verspielt an Themen oder Produkte herangeführt – eine Navigation als Spiel. Der positive Effekt: Der Nutzer identifiziert sich sofort mit der Webseite, sie bleibt positiv in Erinnerung. Eine derartig individuelle Navigation hat der Besucher schließlich noch nicht gesehen. Zur Wahrheit sei allerdings auch gesagt, dass diese Navigations-Idee nicht für Webseiten geeignet ist, bei denen es vorrangig um das Vermitteln schneller Informationen oder den Abverkauf geht. Hier wird mit der Navigation ein emotionales Erlebnis geschaffen.

5. In-Picture-Navigation
Eine höchst spannende Form der Navigation ist die Idee, den Besucher mit Betreten der Webseite in einem geschlossenen Raum willkommen zu heißen. Hier ist die Navigation keine optionale Fortbewegungsart, sondern die einzige Möglichkeit, die Webseite zu bedienen. Das heißt, der Nutzer muss sich mit der Webseite auseinandersetzen, um mehr Informationen über das jeweilige Unternehmen zu erfahren – und das auf unterhaltsame Art und Weise. Auch hier ist diese Art der Nutzerführung besser kreativen Projekten oder Branchen überlassen.

6. Mega-Menü
Fast schon ein Klassiker in der Navigationswelt. Und doch sollte das mehrstufige Mega-Menü nicht unerwähnt bleiben, zumal zum einen die Anwendungsfelder nahezu unendlich sind und zum anderen das Mega-Menü auch viel Spielraum bietet, sich kreativ auszulassen – bei Wahrung der Übersichtlichkeit.

7. Full-Width-Tab-Navigation
Der Vorteil einer Tab-Navigation ist, dass der Content in allen Tabs bereits vorgeladen ist. Im Grunde ist die Tab-Navigation auch kein Neuling. Als Hauptnavigationselement hingegen schon.

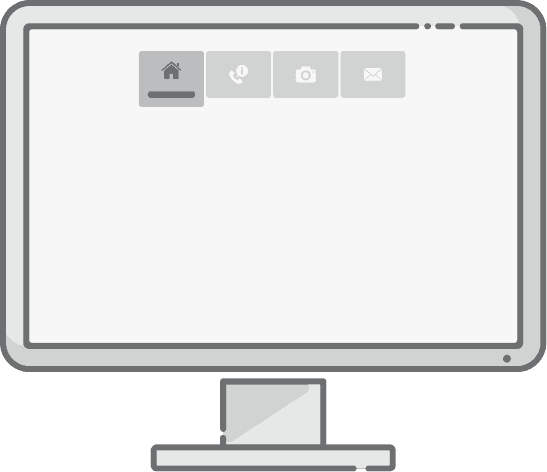
8. Button-Navigation
Nur auf den zweiten Blick sieht diese Ansicht wie eine herkömmliche Top-Navigation aus. Stattdessen erscheinen Buttons, die allerdings wie in einer horizontalen Top-Navigation angeordnet sind. Der Vorteil: Mehr Platz, um Informationen und Icons zu platzieren. Außerdem erkennt der Besucher so schneller, was sich hinter den einzelnen Punkten verbirgt.

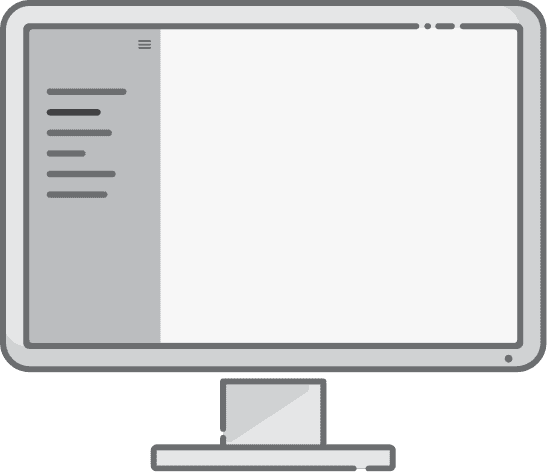
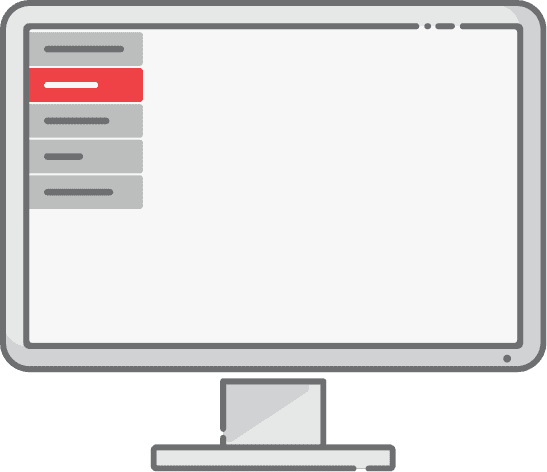
9. Collapsible-Menü
Apple macht es mit dem Dock am unteren Bildrand, WordPress macht es im Admin-Panel und viele andere ziehen nach. Die Idee des ein- und aufklappbaren Menüs folgt ein wenig der Idee der Hamburger-Navigation. Danach soll sich der Nutzer zunächst mit der jeweiligen Hauptseite auseinandersetzen und das ablenkungsfrei und in (Fast)-Vollbild.

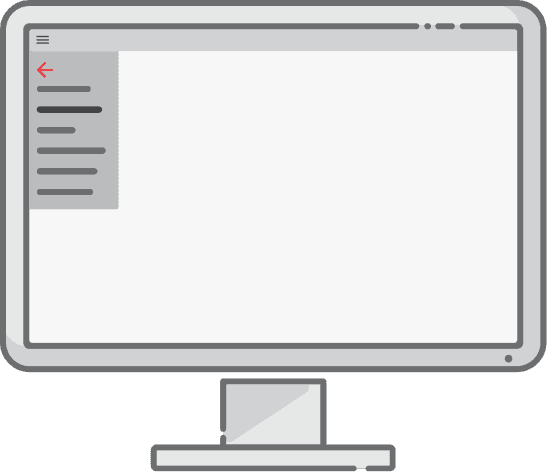
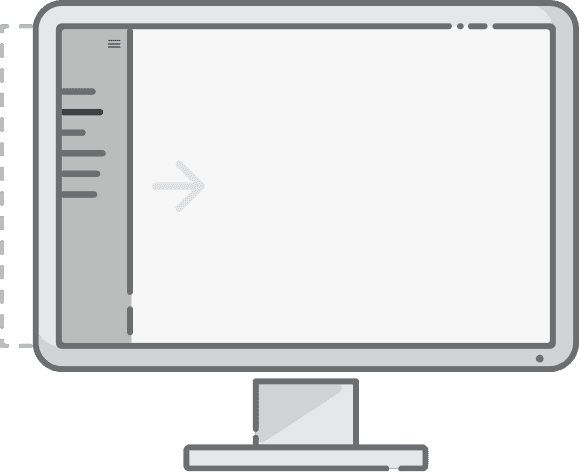
10. Off-Canvas-Navigation
Diese Art der responsiven Navigation funktioniert im Prinzip wie ein Slider. Vermeintlich unsichtbare Bereiche werden durch Button- oder Pfeilklick sichtbar gemacht und schweben von links oder rechts auf den Bildschirm.

11. Top-and-Left-Navigation
Bei der Top-and-Left-Navigation werden zwei Klassiker vereint, wobei eindeutig bleiben muss, dass eine von beiden Navigationstypen das Hauptmenü darstellt. Mit Klick auf eines dieser Hauptelemente öffnet sich schließlich das Submenü am linken oder rechten Rand des Bildschirms. Diese Art der Navigation ist vor allem für Webseiten mit sehr viel Content und Menüpunkten geeignet.

Navigationskonzepte für Mobile
Spätestens seit sich auch Google der “Mobile first”-Vorgehensweise verschrieben hat, sollten Designer ein besonderes Augenmerk auf mobile Navigationslösungen legen. Denn ab sofort sollen mobiloptimierte Webseiten im Suchalgorhythmus bevorzugt werden. Dass es auch in der mobilen Welt durchaus Spielraum gibt, den Nutzer durch die Webseite zu führen, belegen die folgenden Beispiele.
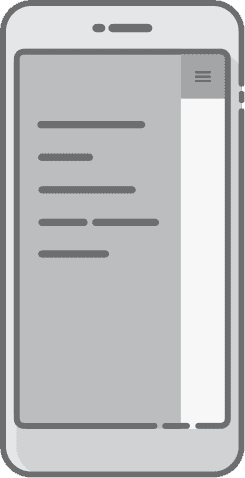
12. Mobile Hamburger Navigation
Die Hamburger Navigation ist inzwischen vermutlich die Mutter aller mobilen Menüs. Sie ist platzsparend und jeder versteht inzwischen, was die drei horizontalen Striche zu bedeuten haben.

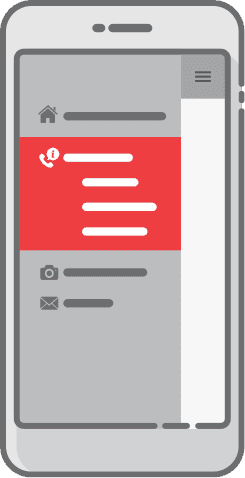
13. Advanced Hamburger Navigation
Man kann die Idee der Hamburger Navigation allerdings auch weiterentwickeln und etwa mit Icons oder unterschiedlichen Farben bereichern.

14. Tab-Icon-Menü
Auch mobil funktioniert die Tab-Navigation als Hauptmenüelement sehr gut. Besonders smart ist die Darstellung von Icons statt Text. Diese Herangehensweise ist allerdings nur bei sehr plastischen Begriffen ideal.
![]()
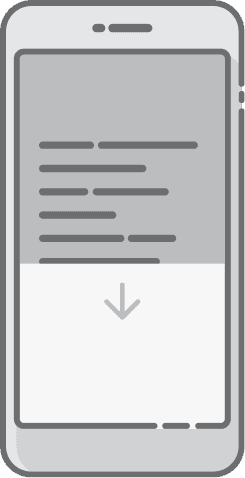
15. Pull-Down-Menü
Innovativ, interaktiv und intuitiv: Die derzeit fortschrittlichste Navigationslösung ist das Pull-Down-Menü. Hier zieht der Nutzer das Menü-Symbol nach unten und betätigt damit gleichzeitig das Navigationskarussell. Je nachdem wie weit man zieht, kommt man zum gewünschten Menüpunkt. In jedem Fall ist das Prinzip intuitiv einfacher nachzuvollziehen, als in Worte zu fassen.

16. Mobile Button-Menü
Wer seinen Content so gliedert, dass er keine Hauptseite braucht, kommt auch mit dieser Full-Screen-Button-Lösung klar. Diese Navigationsart ist sehr einfach und doch besonders nutzerfreundlich, da sie auch mit großen Fingern zu bedienen ist und zum Klicken geradezu einlädt.

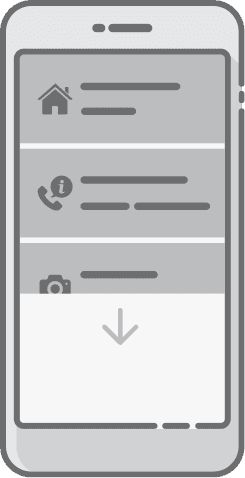
17. Mega-Drop-Down-Menü
Es muss nicht immer rechts- oder linksbündig sein. Mit Klick auf das Navigationssymbol fährt sich horizontal die Navigationsebene von oben herunter. Besonders smart ist, ähnlich wie beim Button-Menü, dass durch den komfortablen Platz auch leicht verständliche Icons untergebracht werden können.

Bei so viel Auswahl ist ein Punkt besonders wichtig: Egal für welche Navigation man sich entscheidet, sie muss zum Angebot, zur Philosophie und zur Zielgruppensprache des Unternehmens, Marke oder Projektes passen. Daher ist es unvermeidbar sich zu Beginn zunächst in die Erwartungshaltung der eigenen Webseiten-Besucher zu versetzen. Welche Informationen und welche Angebote sucht meine Zielgruppe vorrangig und wie kann ich ihm diese am sinnvollsten vermitteln? Erst dann beginnt die Suche nach der optimalen Navigationslösung.