Webtrends Report 2023
Sechs Trends und ein Nicht-Trend werden 2023 prägen. Sind es bloss theoretische Spielereien oder sind sie für Unternehmen bereits relevant?

Wir freuen uns, den ersten Web-Trendreport zu veröffentlichen. Er zeigt, welche Trends uns 2023 beschäftigen werden und was sie für Betreiber von Websites bedeuten. Wo muss gehandelt werden? Wo genügt es, die Entwicklungen zu beobachten? Oder ist es bloss ein Buzzword?
Machine Learning und Artificial Intelligence werden zum ersten mal für den Mainstream nutzbar
Artificial Intelligence (AI) ist der erste grosse Trend. Nicht weil er neu ist, sondern weil AI zum ersten Mal für den Mainstream nutzbar ist.
Erste Anwendungen haben in der Webcommunity für grosse Wellen gesorgt:
- ChatGPT ist ein Prototyp eines Chatbots mit künstlicher Intelligenz, der von OpenAI entwickelt wurde und auf Dialoge spezialisiert ist.
- Dallee-2 und Midjourney sind Tools, welche Bilder auf Basis von Texteingaben erstellen.
- Und Whisper ist eine automatische Spracherkennung, welche Sprachaufnahmen in Text umwandelt.
Beispiel gefällig? Hier ist die Antwort von ChatGPT (übersetzt von Deepl) auf die Frage, welches die wichtigsten Trends im digitalen Bereich sind:
Zu den wichtigsten Trends im digitalen Bereich gehören die zunehmende Nutzung von künstlicher Intelligenz und maschinellem Lernen, die wachsende Bedeutung der Cybersicherheit, die Verbreitung mobiler Geräte und der Aufstieg des Internets der Dinge (IoT) sowie die zunehmende Nutzung von Cloud Computing.”

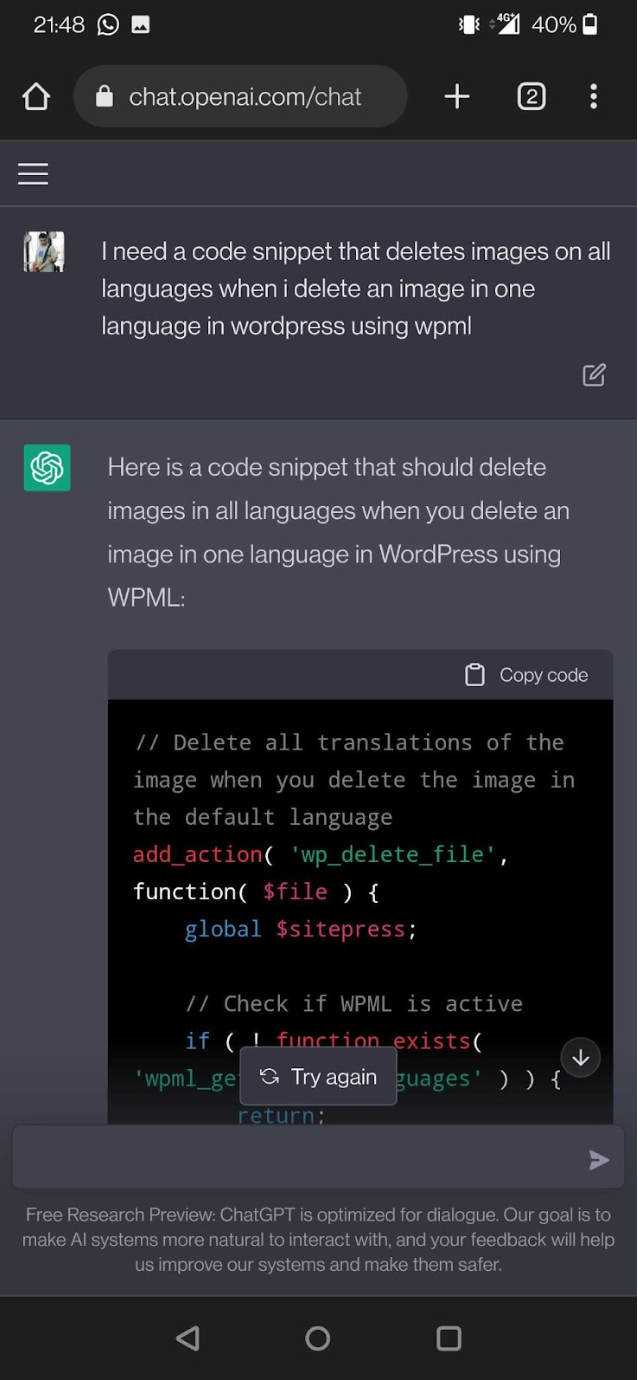
Ein weiteres und relevantes Beispiel für die Nutzung von ChatGPT zeigt das Potenzial in der Software Entwicklung. Einer unser Entwickler hat die Frage «I need a code snippet, that deletes images on all languages when I delete an im in one language in WordPress using WPML» mit einem anderen Entwickler besprochen und beide waren sich einig, dass die gesamte Codebase von WPML durchsucht werden muss, um die wichtigsten Stellen zu finden. Wir haben mehrere Stunden dafür eingeplant. ChatGPT jedoch, hat die Lösung in ein paar Sekunden gefunden! Natürlich brauchen wir noch etwas Zeit, um die Lösung zu testen. Aber der Code schaut gut aus und macht Sinn.
Takeaways
Die Automatisierung von Tasks wird auf ein neues Level kommen. Und das in vielen Bereichen. Erste offensichtliche Anwendungen sind zum Beispiel: Schreiben von Texten, Bildbearbeitung, Schreiben von “Kleingedrucktem” oder Unterstützung in der Softwareentwicklung.
Wir sind gespannt, ob auf einer unserer Kundenwebsites, maschinell generierte Texte stehen werden. Bei Übersetzungen ist die Unterstützung nichts Neues mehr (Deepl und Google Translate lassen grüssen). Und nun sind auch die Tools für Originaltexte da. Warum nicht mal ausprobieren?
Für die produktive Generierung von Bildern abgesehen von künstlerischen Bildern – reicht es noch nicht, Gesichter sind oft verzerrt –. Im Gegensatz zu Texten, können diese auch nicht verbessert werden.
Empfehlung: Beobachten und ausprobieren
Headless Technologien sorgen für bessere User Experience
Headless Technologien, Jamstack oder entkoppelte Architekturen – es gibt viele Namen für die gleiche Idee in der Webentwicklung. Das Frontend wird über eine Javascript Applikation umgesetzt (Vue.js, React, Svelte, Angular), die die Daten über eine API von einer Backend Applikation bezieht. Damit können Websites und Services entwickelt werden, die für die Nutzer:innnen eine flüssige User Experience bereitstellen, obwohl mehrere Backendsysteme (CRM, CMS, ERP) angebunden sind. Sprünge von Anwendung zu Anwendung sind nicht mehr spürbar.
Die Technologie ist bereits seit einigen Jahren auf dem Markt, wird immer reifer und die Tools für Software Entwickler werden immer besser. Mit Webpack, Vue CLI oder Vite haben Entwickler Bundler und CLI Interfaces zur Verfügung, die effizientes Software Engineering ermöglichen.
Takeaways
In erster Linie bietet sich Headless an für Applikationen an – siehe z.B. MyTennis – und für Websites, die mehrere Backends anbinden – siehe z.B. Careum. Doch auch für “normale” Websites können Headless-Ansätze Sinn machen in Kombination mit einem klassischen Ansatz. Ein Beispiel gefällig: Während allgemeine Informationen im Über uns Bereich klassisch umgesetzt werden, sind Produktfinder, Storelocator und Kundenportal über eine Headless Applikation integriert.
Empfehlung: Einsatz prüfen bei Relaunch und Integration von neuen Features
Neues Datenschutzgesetz tritt im September 2023 in Kraft
Am 1. September 2023 tritt in der Schweiz das totalrevidierte Datenschutzgesetz (DSG) und die neue Datenschutzverordnung (DSV) in Kraft. Und damit kriegt das Thema im Jahr 2023 in der Schweiz eine zusätzliche Bedeutung. Spätestens jetzt sollten sich alle Firmen mit dem Thema Datenschutz beschäftigen.
Takeaways
Das Thema “Datenschutz” sollte ganz oben auf der ToDo-Liste stehen. Welche Massnahmen Betreiber und Betreiberinnen von Websites beachten müssen, finden sich in unserem Blogpost zum Thema.
https://dreamproduction.com/datenschutzgesetz-dsg-und-datenschutzverordnung-dsv/
Empfehlung: Website jetzt auf Datenschutzkonformität prüfen
Accessibility: Durch die fortschreitende Digitalisierung wird der Zugang für alle Nutzer:innen Pflicht
Die Digitalisierung schreitet immer weiter fort. Und damit werden auch immer mehr Personen abhängig davon, dass sie Zugriff auf Websites und Applikationen haben. Durch die Umsetzung von Websites, welche nach Accessibility Standards umgesetzt werden, erhalten auch Menschen mit Behinderungen, Sehstörungen, alte Nutzer.innen oder auch Nutzer:innen aus Regionen dieser Erde mit wenig entwickelter Webinfrastruktur Zugriff auf die Websites und die angebotenen Services. Und letztlich sind Websites mit hoher Accessibility auch einfacher zugänglich für “normale” Nutzer:innen sowie Suchmaschinen.
Takeaways
Bei jedem Webprojekt müssen die Anforderungen bezüglich Accessibility am Anfang geklärt werden. Soll die Website zertifiziert werden? Welches Level möchte man erreichen?
Bereits in der Designphase werden die Weichen gestellt. Neben der technologischen Umsetzung sind auch die Anforderungen an den Content zu erfüllen. Auch wenn auf eine Zertifizierung verzichtet wird, lohnen sich Investitionen und es gilt ein Optimum zwischen Aufwand und Ertrag zu erreichen.
Empfehlung: Accessibility-Umsetzung klären und Roadmap definieren
Security bleibt der Dauerbrenner. Und wird noch wichtiger.
War das Internet von 20 Jahren noch ein kleines Dorf mit wenigen Bewohnern drin, ist es zu einer Megalopolis gewachsen. Und damit sind auch die Anforderungen an die Sicherheit einer Megalopolis gestiegen. Immer mehr wichtige Daten sind in Online-Tools gespeichert. Und mit dem neuesten Datenschutzgesetz gibt es zusätzlichen juristischen Druck. Unternehmen sind dazu verpflichtet, die nötigen Vorkehrungen zu treffen, dass die Websites sicher sind und keine Daten verloren gehen.
Am Anfang der Überlegungen steht eine Risikoanalyse, die es erlaubt das notwendige Schutzniveau und damit den Aufwand abzuschätzen.
- Wie kritisch ist die Website, Applikation für den Unternehmenserfolg?
- Enthält die Website, Applikation schützenswerte Personendaten?
Takeaways
Prüfen Sie, ob das Schutzniveau Ihrer Website Ihrem Risiko entspricht. Wichtige Schutzmassnamen für Betreiber:innen von Websites sind:
- Halten Sie Ihre Website und Ihre Anwendungen auf dem neuesten Stand: Die regelmässige Aktualisierung Ihrer Website und ihrer Anwendungen (z. B. CMS, Plugins und Module) kann dazu beitragen, bekannte Schwachstellen zu beheben und Angreifer daran zu hindern, diese auszunutzen.
- Eine Web Application Firewall (WAF) kann zum Schutz Ihrer Website beitragen, indem sie eingehenden Datenverkehr, der möglicherweise bösartig ist, filtert und blockiert.
- Aktivieren Sie die Zwei-Faktoren-Authentifizierung (2FA)
- Regelmässige Überwachung und Scanning von Ihrer Website hinsichtlich Malware und Codeinjections
Ach und ja… Pass123 ist kein gutes Passwort.
Empfehlung: Risiko und Schutzniveau prüfen
Cloud Computing wird immer breiter zugänglich – Einsatz von Hyperscalern
An die Webentwicklung werden immer höhere Massstäbe gesetzt in Sachen Skalierung, Sicherheit, Maintenance und Weiterentwicklung.
Gemäss dem Stackoverflow Developer Survey ist AWS immer noch die beliebteste Cloud Platform auf globaler Ebene. Microsoft Azure hat auf der globalen Ebene den 2ten Platz von Google übernommen.

Wir haben keine Zahlen aus der Schweiz, glauben aber, dass der Marktanteil von Microsoft Azure um einiges höher ist. Erst im November 2022 hat AWS ein erstes Datencenter in der Schweiz eröffnet. Azure ist bereits seit August 2019 mit Datencentern in der Schweiz vertreten und hat per Stand Dezember 2022 mit Switzerland North (Grossraum Zürich) und Switzerland West (Grossraum Genf) zwei Datencenter im Einsatz.
Takeaways
Auch für das Hosting von Websites eignen sich Cloud-Lösungen. Insbesondere wenn die Applikation komplex und unterschiedliche Services integriert werden, wenn die Belastung schwankt und Rechenleistung flexibel skaliert werden muss. Ist das der Fall, sollte eine Migration in die Cloud geprüft werden.
Empfehlung: Handlungsbedarf beim Launch von komplexen Applikationen
Und hier ein non-Trend: Metaverse/Web3.0
Alles Sprechen vom Metaverse. Die EU hat sogar einen Event für 400’000 CHF organisiert im Metaverse. Aufgetaucht sind gemäss Medienberichten jedoch nur 8 Personen – d.h. 8 Avatare. Auch wir sind uns noch nicht ganz klar, welche Usecases das Metaverse / Web 3.0 bietet.
Sicher gibt es Ansätze, welche sehr vielversprechend sind, wie zum Beispiel “tokenized” oder Blockchain basierte Games. Wie stark diese im Jahr 2023 im Mainstream Einzug halten, scheint noch offen.
Empfehlung: Abwarten