Headless Software Architectures: Experience with Vue.js and NuxtJS
We have relaunched our website with a headless architecture. In this post, we share our experiences with these new technologies.
Headless WordPress (using the example of our website relaunch)
At the end of August 2020, we relaunched our website dreamproduction.com. The special aspect of this project was our decision to use a headless architecture – the frontend is decoupled from the backend.
For the backend, we chose the Content Management System (CMS) WordPress. For the decoupled frontend, we selected the JavaScript framework NuxtJS.
This article describes our learnings and experiences with these new technologies.
Before we get to the pros and cons, here is a brief explanation of what Vue.js / NuxtJS is all about.
Headless Frontend using NuxtJS / Vue.js
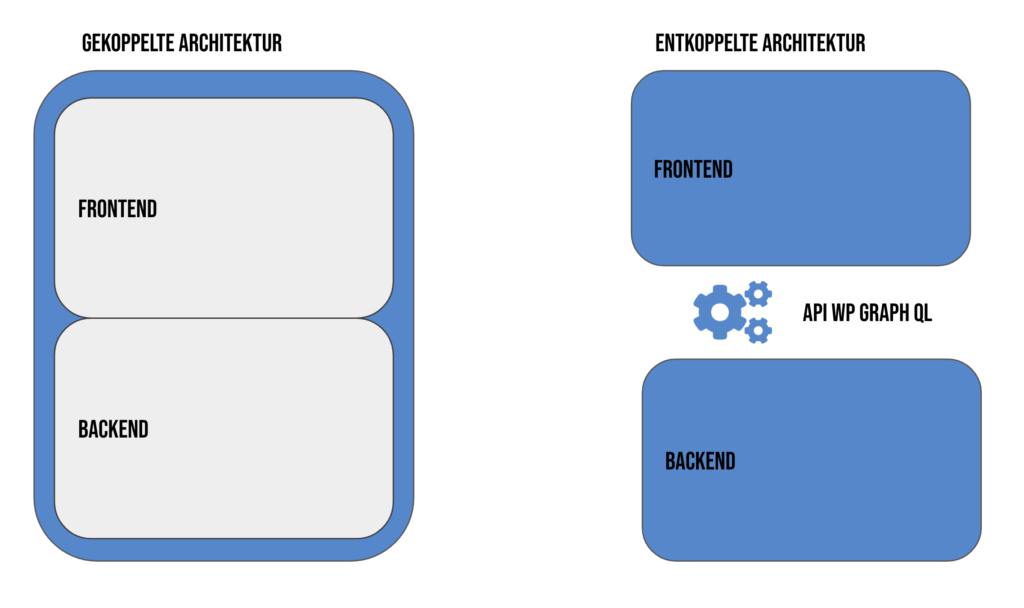
In the traditional, coupled approach, the backend and frontend are combined into a single codebase.
When using a decoupled frontend, two separate applications are implemented, which function independently of each other (known as microservices). This is referred to as a “headless” architecture. There is a backend application – in our case, WordPress – and a frontend application. The frontend application retrieves content in the form of structured JSON data via an API provided by the backend.
We developed the frontend application with NuxtJS / Vue.js. Alternative and well-known frameworks are Angular or React. However, we will save the comparison with these frameworks for another post.

Schematic Representation of a Coupled vs. Decoupled Architecture
NuxtJS is an enhanced framework built on top of Vue.js that simplifies important tasks such as Server-Side Rendering (SSR). Over 50 additional modules can be utilized.
After this brief overview, here is a list of challenges and positive surprises we encountered during the development process.
Challenges in the Backend Area
- Backend API: We use WPGraphQL as the backend API. Although the WPGraphQL plugin is continuously being optimized, the codebase is still quite large and has room for improvement.
- Translation and Language Plugin: The WPML plugin, when used in decoupled architectures, still has several bugs.
- Caching: Caching presents a challenge, and even with the new update of WPGraphQL, custom development is required. To address these caching issues, we developed our own WP plugin.
- Content Preview: For backend editors, there is no “out-of-the-box” preview function for content preview in the backend. This feature requires custom coding.
- Existing Plugins: Existing plugins had to be adjusted for the output of the frontend code. For example, the Yoast SEO plugin needed adjustments because the backend runs on a different URL (backend.domain.com). Important plugins that we rewrote include Yoast SEO and Gravity Forms. Here is a list of extensions for other plugins:
https://www.wpgraphql.com/extensions
### Challenges and Advantages in the Frontend Area
Developing image editing features, such as source sets, sizes, and aspect ratios, was time-consuming. These features are already included “out-of-the-box” in a classic WP project.
The development effort for a decoupled Vue.js/NuxtJS frontend is higher than for classic templating. Our estimate is that the effort is about 60% higher after accounting for the learning curve. Some of the written code can be reused for future projects, reducing the effort for subsequent projects.

Our Development Teams at Work
Advantages in the Frontend:
Due to the use of TypeScript and a component-based development approach, the decoupled frontend is easier to maintain and further develop. Additionally, the risk of regression bugs and bugs in general is lower.
Other advantages include:
- It is easier for multiple developers to work on the same project and codebase.
- Easier optimization for page speed (full control over JavaScript).
- While in the template-based approach, development starts with the backend (backend-first), in a headless architecture, the frontend can be developed first or simultaneously with the backend.
Challenges in Hosting
Two hosting environments are required: one for the backend and one for the frontend. This can result in additional costs if a separate Node.js server is needed for the frontend application.
We chose Nodechef for hosting the frontend and are not particularly happy with the service. Among other issues, various versions of the website were indexed by Google due to a problem with Nodechef. There are few hosting providers that offer both PHP and Node.js.
Positive Surprise: SEO
We had significant concerns regarding SEO, as we had very good rankings for the keywords WordPress, WordPress agency, Drupal, and Drupal agency before the launch. Since the content was not exactly the same after the launch, the performance cannot be compared 1:1, but it can be said that after the relaunch, the rankings are significantly better, and the relaunch was very successful in terms of SEO.
Another Plus: Frontend User Experience
The user experience in the frontend feels more modern and faster. Since actual page reloads are not necessary, switching between different pages is more direct, and it is possible to add transitions between them, which is unachievable with classic templating.
Our Conclusion on Using "Headless" WordPress
We see many advantages in using headless WordPress and consider headless WordPress to be a good solution in productive environments. For us, the highlights are:
- Modern and cool user experience in the frontend
- Easier frontend development, leading to lower costs for maintenance and further development
- Greater flexibility: new and additional data sources outside of WordPress can be integrated much more easily
- Good SEO performance
- Backend and frontend can be developed simultaneously
On the other hand, we see the following disadvantages: depending on the project size and complexity, the decoupled approach is more demanding and requires more resources in development. Additionally, previewing pages in the backend is not as straightforward as in a coupled setup. However, this problem can be circumvented with a few lines of code and has not proven to be problematic in our usage.