Systematisch Vorgehen beim Online-Shop Projekt
So gehen Sie Ihr Online-Shop Projekt systematisch an.

Shop-Projekt richtig aufsetzen
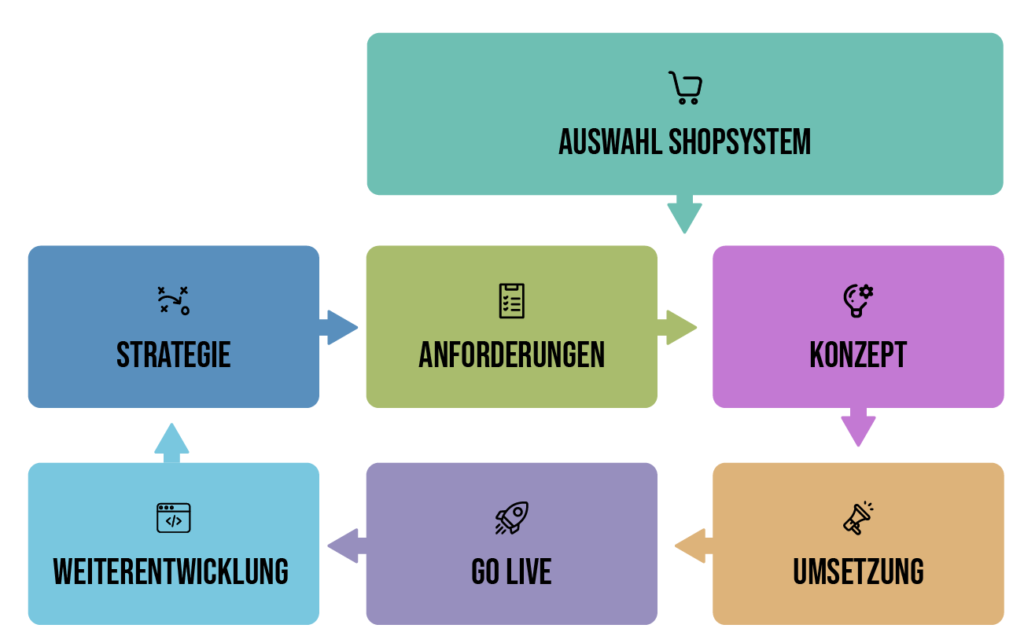
Ein Shop-Projekt folgt grundsätzlich dem gleichen Vorgehen, wie jedes Webprojekt. Zugegeben, die Ausgangslage ist in aller Regel etwas herausfordernder. Denn es geht nicht nur um einen neuen Kommunikationskanal sondern um einen neuen Verkaufskanal, unter Umständen um ein ganzes Ökosystem. Das führt zu mehr Komplexität, und umso wichtiger ist deshalb ein sauberes Vorgehen.

1. Strategie: Klar definierte Ziele
Ein neuer Online-Shop ist mehr als ein Web-Projekt, es geht letztlich um einen neuen Verkaufskanal. Daher muss das Projekt gut in die Unternehmensstrategie eingebettet werden. Konkret müssen die Märkte, potenziellen Kundensegmente klar sein. Welche Umsätze werden angestrebt? Wie hoch ist das Investitionsbudget für Entwicklung und Kommunikation? Sind die Ziele geklärt, ist das Briefing schon zur Hälfte geschrieben.
Die andere Hälfte betrifft das Zusammenspiel mit anderen Systemen: Auf der einen Seite die eigenen Systeme wie z.B. ERP, PIM oder CMR. Und auf der anderen Seite auch weitere externe Verkaufskanäle – Marktplätze wie Amazon – oder Marketingplattformen, zum Beispiel Google Shopping. Selbstverständlich muss auch schon bekannt sein, wie das Fulfillment gelöst wird.
Lieferobjekte: Briefing inkl. strategische Rahmenbedingungen
Zeitrahmen: abhängig von den internen Prozesses
Als E-Commerce Agentur unterstützen wir Sie in der Definition Ihrer Strategie.
2. Anforderungen: Knochenarbeit lohnt sich
Nun wird es etwas streng, wie unsere Erfahrungen zeigen. Zwar ist die allgemeine Stossrichtung relativ rasch klar. Doch was die Lösung im Detail können muss, ist oft noch unklar. Diese Unklarheiten auszuräumen kann anstrengend sein, denn oftmals müssen unterschiedlichste interne Stakeholder konsultiert werden, was zu einem sich wiedersprechenden Resultat führen kann.
Unsere Erfahrung zeigt aber auch, dass man die Knochenarbeit nicht scheuen soll, denn ein sauberes Requirements Engineering ist enorm wertvoll im späteren Verlauf des Projektes.
Wir haben eine Checkliste zusammengestellt – vom Produktkatalog, über Promotionen bis zur Verwaltung der Kundendaten. Sie zeigt auf, für welche Themen und Fragestellungen die Anforderungen geklärt werden müssen.
Lieferobjekte: Backlog
Zeitrahmen: ca. 4 Wochen
3. Shopsystem: Für jeden Shop das passende System
Sind die Anforderungen geklärt, kann das Shopsystem ausgewählt werden. Ob ein webbasiertes System wie WooCommerce für WordPress genügt, oder ob besser auf eine OpenSource-Lösung wie Shopware eingesetzt werden oder gar eine Enterprise-Lösung sinnvoll ist, hängt neben dem Funktionsumfang auch vom angestrebten Umsatzvolumen ab.
Wir haben hier eine Übersicht zu den E-Commerce Systemen zusammengestellt.
Lieferobjekte: Entscheid Shopsystem
Zeitrahmen: ca. 2 Wochen
4. Konzept: Alles durchdenken
Nun wird es konkret, der Shop nimmt Gestalt an. Es empfiehlt sich schon rasch mit klickbaren Prototypen zu arbeiten, denn ein Shop ist ein sehr interaktives Erlebnis. Der Produktkatalog mit Such- und Filtermöglichkeiten, promotionale Elemente, sowie der Check-out Prozess sind nicht statisch, sondern verhalten sich dynamisch. Allfällige Schwächen in der Usability lassen sich so in Tests relativ einfach ausmerzen.
Natürlich muss das Konzept auch aufzeigen, welche Inhalte und Daten woher kommen, wie sie verarbeitet werden sollen und was damit am Schluss passieren soll.
Lieferobjekte: Informationsarchitektur, Prototypen, Interaction Design, Spezifikation
Zeitrahmen: ca. 8 Wochen
5. Umsetzung: Zuerst Code, dann Content
Informationsarchitektur – check, Interaction Design – check, Spezifikation – check. Die Entwickler übernehmen. Dank agilem Vorgehen können einzelne Funktionen schon rasch geprüft und ersten Tests unterzogen werden. Besonderes Augenmerk gilt es auf die Schnittstellen zu legen. In enger Zusammenarbeit mit Kunden und den Schnittstellenpartnern werden allfällige Unstimmigkeiten ausgemerzt.
Mit der Beta-Version ist der Shop bereit für die Erfassung des Contents. Gerade bei umfangreichem Sortiment kommen sämtliche Informationen inkl. Bilder idealerweise aus einem ERP oder PIM. Selbstredend, dass die Qualität des Contents letztlich für den Erfolg des Shops entscheidend sein wird. Für die Aufbereitung des Contents ist darum genügend Zeit einzuplanen.
Lieferobjekte: Beta-Version, Release Candidate
Zeitrahmen: mindestens 16 Wochen
6. Go Live: New Shop on air
Der grosse Tag kommt. Nach erfolgreicher Beta-Phase ist der Shop bereit für den Livegang und die Seite wird in den laufenden Betrieb übernommen. Oft dauert es noch eine Weile bis alle Prozesse eingespielt sind. Unser Team hält sich bereit für allfällige Post-Launch fixes.
Etwa alle drei Monate werden Updates (Sicherheits-Updates, Bug-fixes) am Shop-System fällig, um den reibungslosen Betrieb zu gewährleisten.
Lieferobjekte: Web-Shop live
Zeitrahmen: ca. 1 Woche
7. Weiterentwicklung: Vorgehen in Releases
Eine Website ist nie fertig entwickelt, ein Shop noch weniger. Anstelle eines grossen Wurfes mit allen Features, empfehlen wir in Etappen vorzugehen. So kann rasch mit einem ersten Release, der die Grundfunktionen enthält, live gegangen werden. Die gewonnen Erfahrungen fliessen dann in die nächsten Etappen und Releases ein.
Lieferobjekte: Roadmap