
Headless
Single Page Applications
Your Agency for Headless CMS
Headless architectures offer great advantages. Thanks to the decoupling of the backend and frontend, headless architectures enable the best user experience and seamless integration of various data providers and peripheral systems. Different frontends can be connected to the same backend, simplifying data management and offering openness to future new channels.
Our team of experienced headless architects and consultants has successfully implemented numerous projects with decoupled, multi-layered architectures in recent years. We are happy to share this expertise with you.
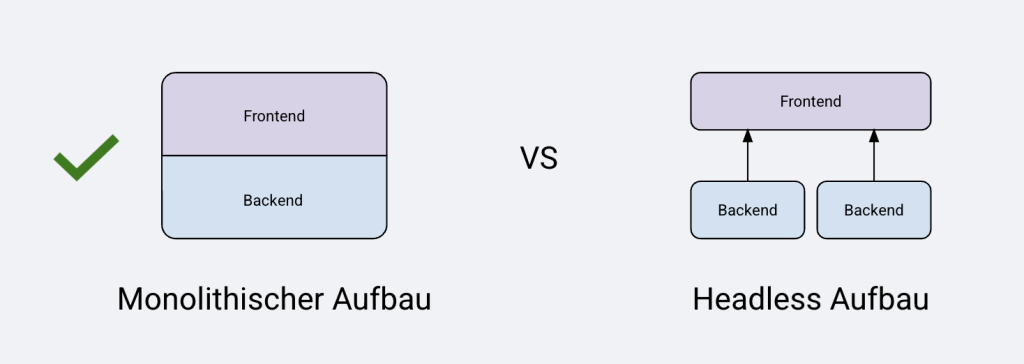
What is Headless?
Headless content management systems and decoupled architectures are a significant trend. Rightly so, because by separating the frontend and backend, users enjoy a seamless user experience even when data is distributed across multiple peripheral systems. This is especially advantageous in complex projects with a diverse system landscape and websites that pull data simultaneously from various systems such as a CMS, CRM system, and other peripheral systems.

Technologies
Frequently Asked Questions
What is the impact of a headless architecture on SEO?
In short, we see no disadvantages in terms of SEO when done right. The frontend has no restrictions, allowing it to meet all technical SEO requirements. It is important to cache the rendered HTML pages. We have seen SEO improvements in relaunches from a monolithic architectures to a headless architecture.
Are There Specific Hosting Requirements?
Yes, there are. Two hostings are required: one for the backend and one for the frontend. This may incur additional costs if a separate Node.js server is needed for the frontend application.
Which CMS is Suitable for Headless?
Both Drupal and WordPress can be operated decoupled with GraphQL. Additionally, we use specific headless CMSs such as Contentful.



