Konzept erstellen für deine Agentur-Webseite: Die magische Formel.
Das Erstellen vom Konzept und Design einer Agentur-Webseite ist eine Herausforderung. Speziell für die eigene Agentur-Webseite. Zum Glück gibt es eine magische Formel. Die erfolgreichen Webseiten von Kreativ-, Technologie- und…

Das Erstellen vom Konzept und Design einer Agentur-Webseite ist eine Herausforderung. Speziell für die eigene Agentur-Webseite.
Zum Glück gibt es eine magische Formel. Die erfolgreichen Webseiten von Kreativ-, Technologie- und Marketing-Agenturen sind danach aufgebaut.
In diesem Beitrag siehst du an Beispielen, wie diese Formel funktioniert und wie du diese für dein Webseiten Konzept und Webdesign einsetzen kannst.
Welche Elemente und Zutaten machen eine gute Agentur-Webseite aus?
Die wichtigsten Elementen einer guten Agentur-Webseite sind:
- Das Positioning Statement welches beschreibt, wofür die Agentur steht
- Die Sektion Referenzen welche die Projekte und Arbeiten der Agentur zeigt
- Hintergrund zur Agentur: Mehr Informationen zum Angebot, Team und Jobs
- Kontakt
Ist das schon alles?
Eigentlich ja. Wenn das Ziel der Aufbau von online Traffic ist, dann ist der Blog wichtig.
Weshalb? Der Blog ist das beste SEO Tool für Agenturen. Mehr zum Blog und SEO weiter unten.
Der schwierigste Teil: Der Header-Banner
Der Header ist der wichtigste Teil der Webseite weil dieser am meisten gesehen wird. Und auch der schwierigste. Die meisten Agenturen wählen eines der folgenden Konzepte für den Header Bereich:
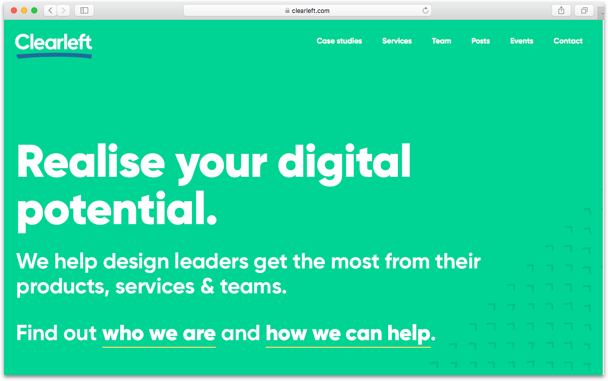
1.) Das Positioning Statement wird im Header platziert
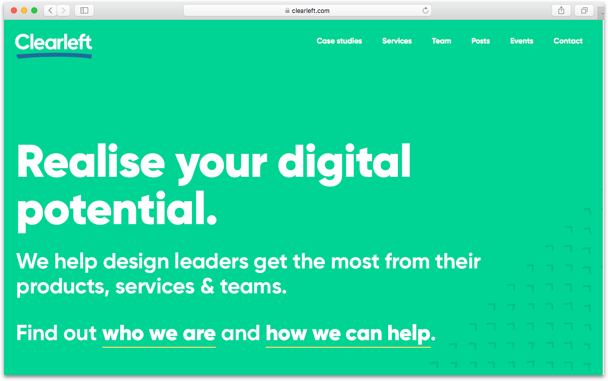
Das Positioning Statement wird für grösste Sichtbarkeit direkt im Header platziert. Dazu wird entweder ein neutraler Hintergrund gewählt oder es werden Agentur spezifische Mood-Bilder oder Videos eingesetzt. Das Beispiel der UX Agentur Clearleft zeigt eine pure und minimalistische Version mit dem Position Statement im Header.

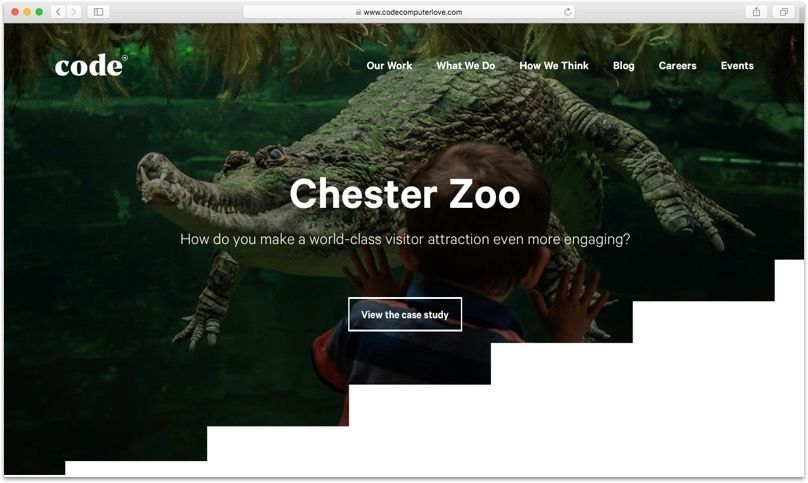
2.) Referenzen und Arbeitsbeispiele werden im Header gezeigt.
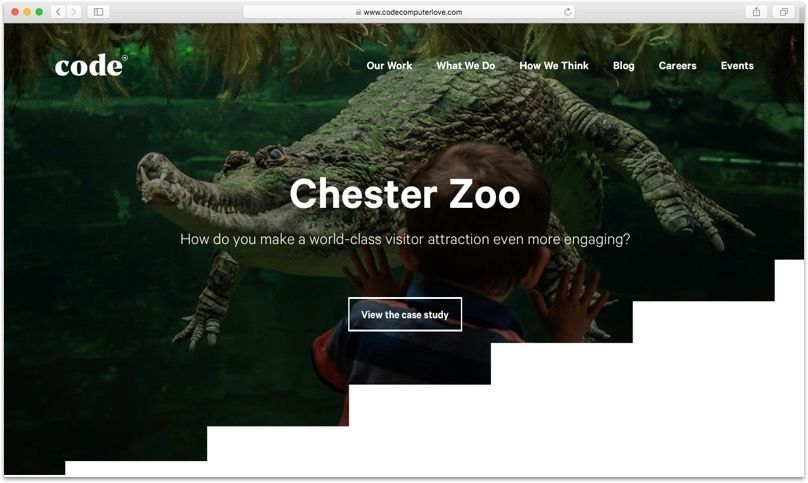
Im Header werden Arbeiten und Case Studies gezeigt. Als Mood Bilder werden Kampagnen oder Mood-Bilder vom Kunden gezeigt. Meist ist dieses Konzept verbunden mit einem Call to Action (CTA) der zur Fallstudie führt. Unten ist ein solches Beispiel von der Agentur Computerlove eingefügt. Vorteil von diesem Konzept: Häufig haben Kunden das bessere Bildmaterial welches genutzt werden kann.

Beispiele für die wichtigsten Sektionen auf der Homepage
Unterhalb vom Header werden in unterschiedlicher Reihenfolge die wichtigen Elemente gezeigt (falls diese nicht bereits im Header eingesetzt werden).
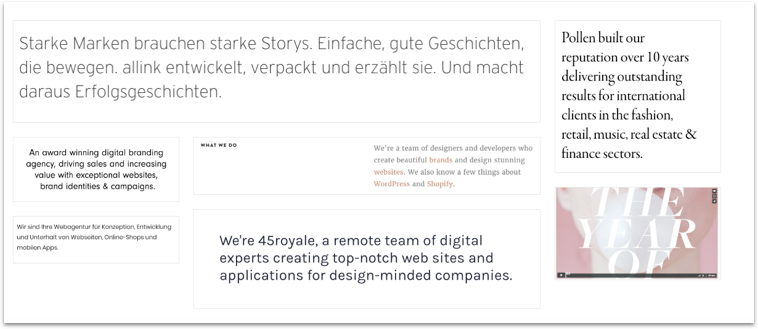
1.) Positioning Statements zeigen dem Besucher sofort, wofür die Agentur steht
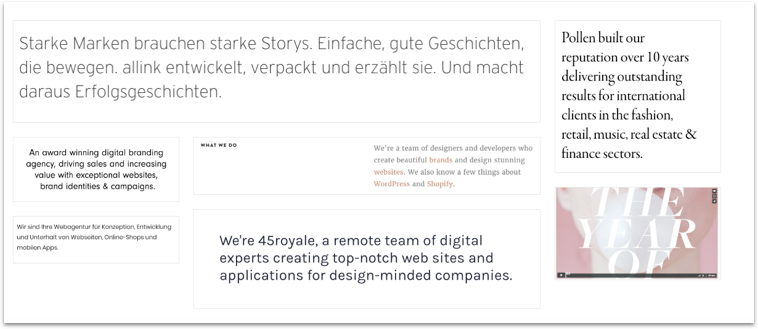
Hier sind Positioning Statements von verschiedenen nationalen und internationalen Agenturen zu sehen.

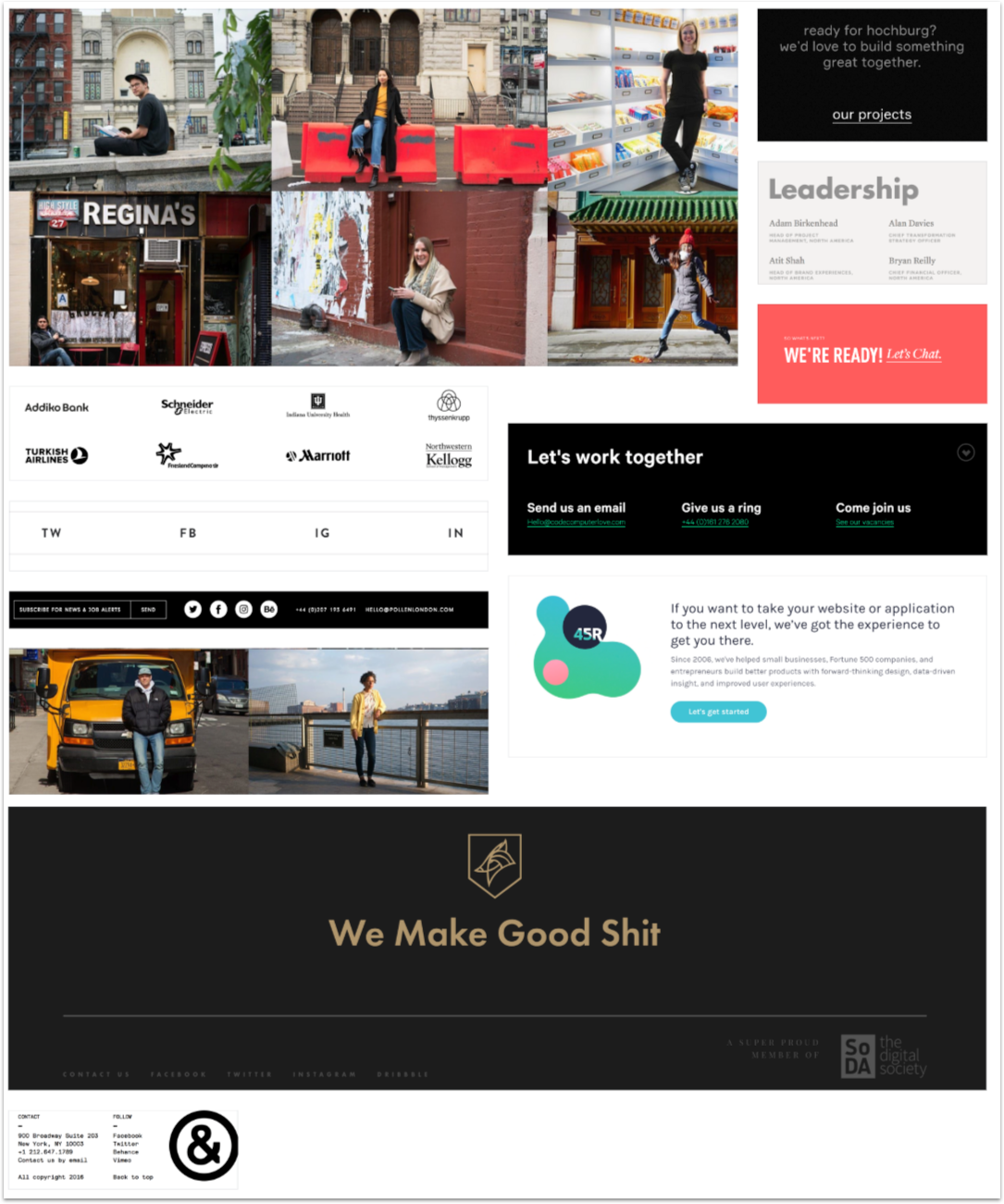
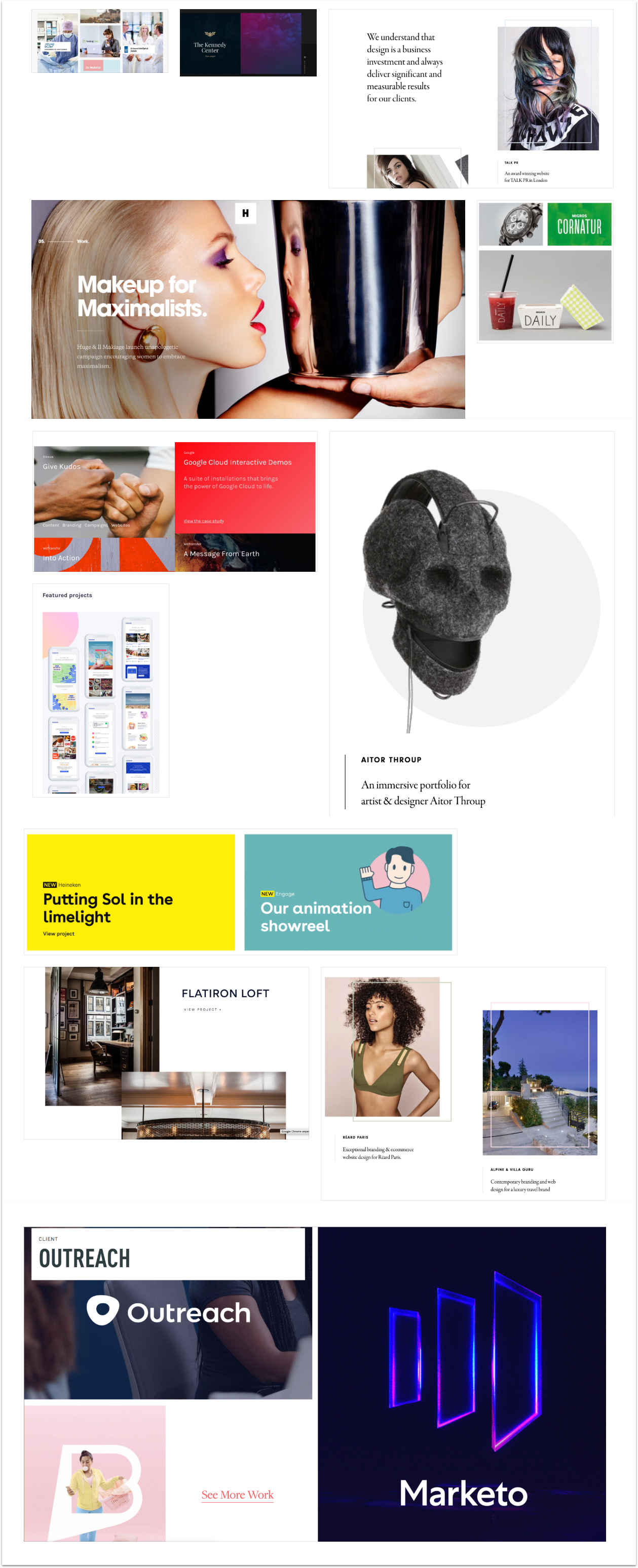
2.) Die Sektion Arbeiten / Referenzen Sektionen zeigt den potentiellen Kunden, welche Projekte sich die Agentur wünscht
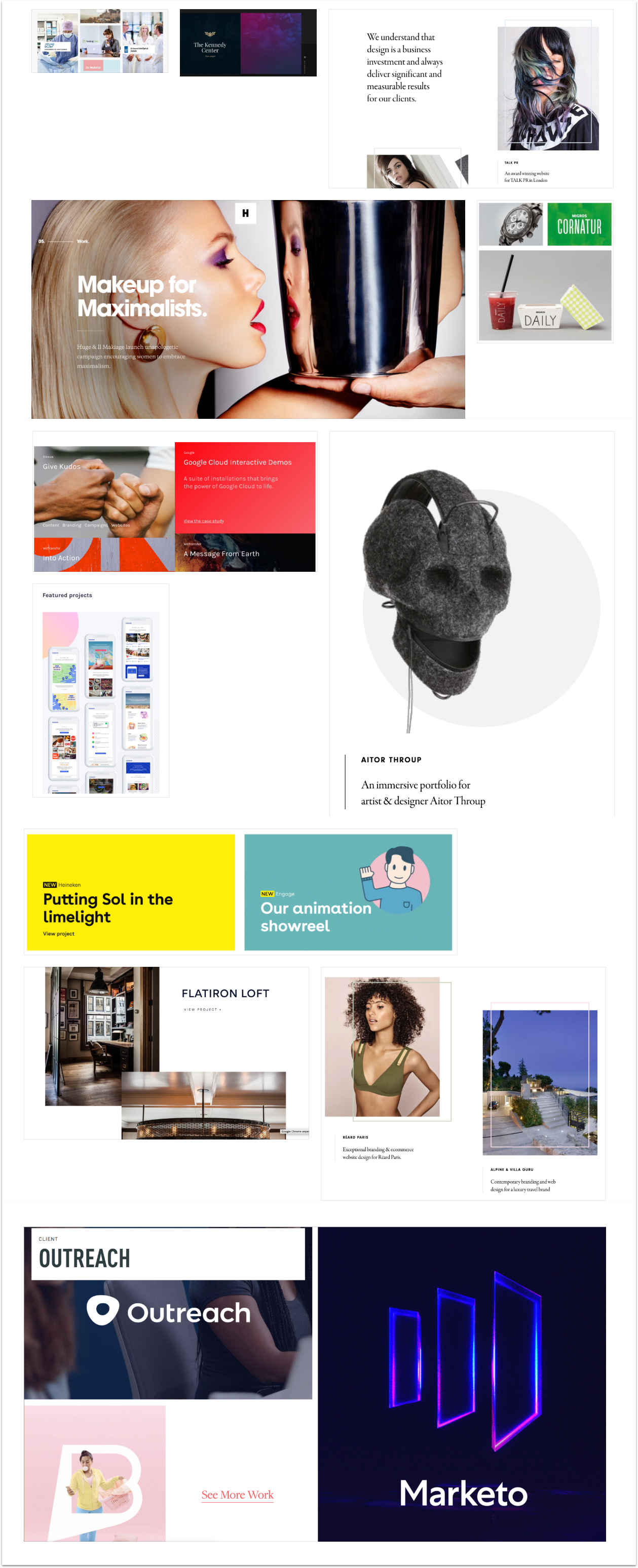
Screenshots von den Agenturen Huge Inc, Pollen London, AllInk und Dream Production sind angefügt. Die Teaser führen alle zu den Case Studies mit mehr Informationen zu den Projekten.

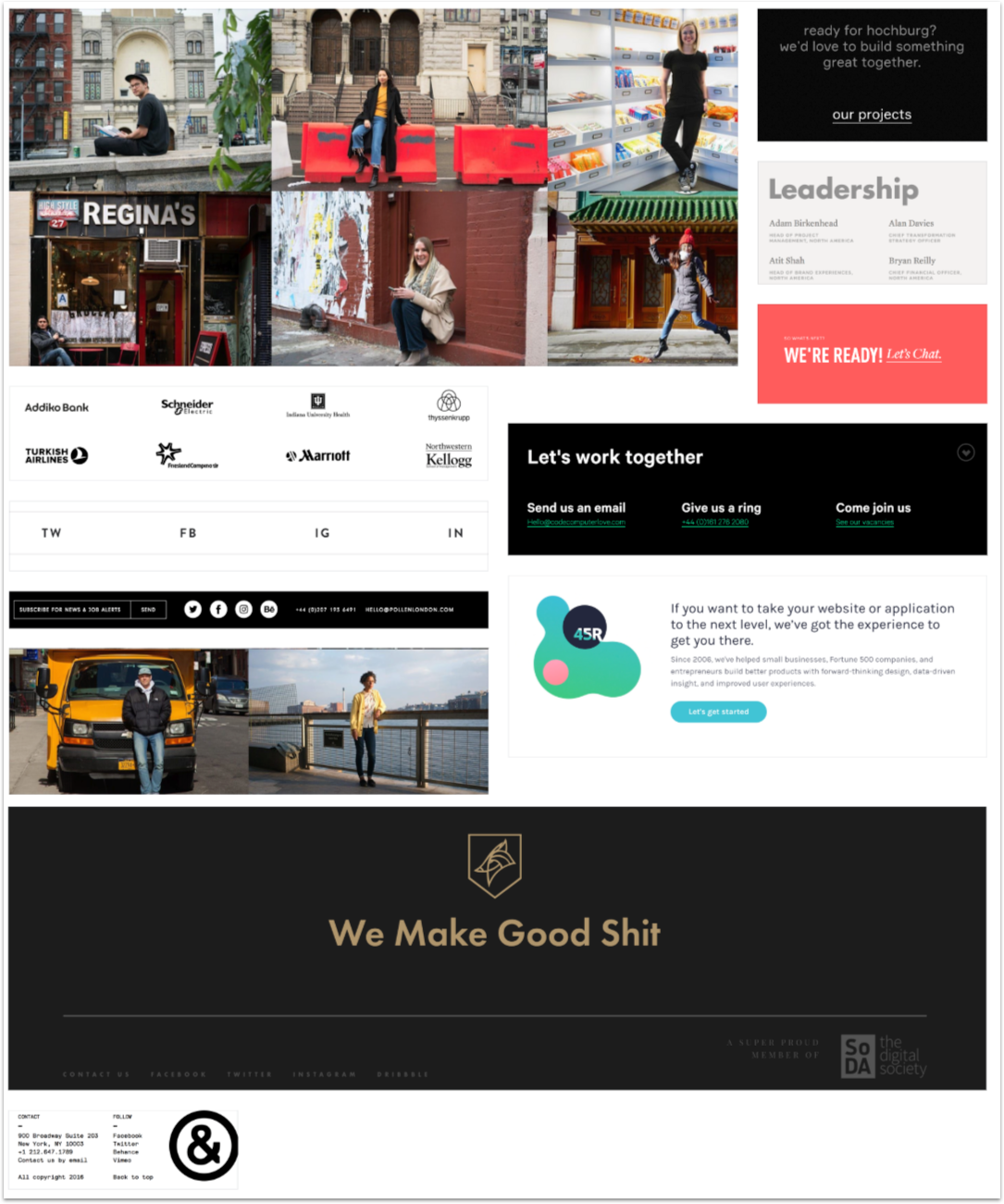
3.) Einblick in das Innenleben der Agentur: Die Sektionen Über uns, Team und Kontakt zeigen, welches Lebensgefühl die Agentur lebt.
Die meisten Agenturen zeigen das Team. Weitere Elemente welche die Persönlichkeit der Agentur widerspiegeln sind die Sektionen „Über uns“, Storytelling-Elemente und News/Blog-Posts.
Erwähnenswert: Logobalken mit bekannten Logos helfen, beim Nutzer Vertrauen zu schaffen. Häufig hat ein Logobalken einen positiven Einfluss auf die Conversion Rate. Das Gleiche gilt für Badges, Award Auszeichnung oder Logos mit Verbandszugehörigkeiten.
Hier ein paar visuelle Impressionen:

Zur Navigation: Weniger ist mehr und flacher ist besser
Halte die Navigation flach.
Vielleicht kann die Webseite als One-Pager aufgebaut werden ohne Navigation. So gesehen bei VaynerMedia. Immerhin eine der grössten Digitalagenturen der Welt mit einem Umsatz von über 200 Mio USD.
Wenn die Webseite eine Navigation hat, beschränk dich auf ein Level. Ansonsten wird die Navigation auf dem Mobile unnötig umständlich und die Usability leidet darunter. Wann immer in Projekten ein komplexere Navigationsstrukturen gewählt wurde, wurden diese im Laufe der Optimierungen vereinfacht. Übrigens auch auf unserer Webseite….
Der Blog – Das schärfste SEO Werkzeug in der Kiste
SEO ohne Blog auf einer Agentur-Webseite ist schwierig. Auf der Startseite lassen sich meist 1 bis 2 Keywords positionieren, da die Startseite die grösste Link-Stärke hat. Über Landingpages lassen sich auch noch Keywords positionieren. Da die Nutzer jedoch viele Bilder und wenig Text mögen (und Google das Gegenteil davon) ist die Positionierung von Keywords über Landingpages nicht immer ganz einfach.
Das beste Tool für SEO auf deiner Agentur-Webseiten ist ein Blog. Über ein Blog lassen sich sehr flexible Themen fürs Targeting von einzelnen Keywords spielen.
Als Beispiel an unserer Webseite dreamproduction.com: Mit der Startseite schaffen wir es nicht, uns mit das Keyword „WordPress Agentur“ in den #10 zu positionieren. Mit dem Blogpost über „WordPress-Themes: Diese 3 Fakten ersparen dir viele Probleme“ ranken wir in den #5 für das kompetitive Keyword „WordPress“ – zeitweise waren wir auf #2 vor Wikipedia und nur hinter WordPress.org in der Schweiz.
Ähnliche Resultate sehen wir auf anderen Seiten.
Die besten Agentur Webseiten aus der Schweiz und international in 2019
Und hier noch eine Liste von internationalen Webseiten, welche uns gefallen und auch als Basis für diesen Post dienen.
Hier eine Liste von Webseiten aus der Schweiz, welche uns gefallen:
Über Kommentare mit Links (und bis wir die Kommentare aufgeschaltet haben ein Email) von gelungenen Agentur-Webseiten freuen wir uns. Bei Gefallen nehmen wir diese auch mit einem Follow-Link auf :-).
Welche Elemente und Zutaten machen eine gute Agentur-Webseite aus?
Die wichtigsten Elementen einer guten Agentur-Webseite sind:
- Das Positioning Statement welches beschreibt, wofür die Agentur steht
- Die Sektion Referenzen welche die Projekte und Arbeiten der Agentur zeigt
- Hintergrund zur Agentur: Mehr Informationen zum Angebot, Team und Jobs
- Kontakt
Ist das schon alles?
Eigentlich ja. Wenn das Ziel der Aufbau von online Traffic ist, dann ist der Blog wichtig.
Weshalb? Der Blog ist das beste SEO Tool für Agenturen. Mehr zum Blog und SEO weiter unten.
Der schwierigste Teil: Der Header-Banner
Der Header ist der wichtigste Teil der Webseite weil dieser am meisten gesehen wird. Und auch der schwierigste. Die meisten Agenturen wählen eines der folgenden Konzepte für den Header Bereich:
1.) Das Positioning Statement wird im Header platziert
Das Positioning Statement wird für grösste Sichtbarkeit direkt im Header platziert. Dazu wird entweder ein neutraler Hintergrund gewählt oder es werden Agentur spezifische Mood-Bilder oder Videos eingesetzt. Das Beispiel der UX Agentur Clearleft zeigt eine pure und minimalistische Version mit dem Position Statement im Header.

2.) Referenzen und Arbeitsbeispiele werden im Header gezeigt.
Im Header werden Arbeiten und Case Studies gezeigt. Als Mood Bilder werden Kampagnen oder Mood-Bilder vom Kunden gezeigt. Meist ist dieses Konzept verbunden mit einem Call to Action (CTA) der zur Fallstudie führt. Unten ist ein solches Beispiel von der Agentur Computerlove eingefügt. Vorteil von diesem Konzept: Häufig haben Kunden das bessere Bildmaterial welches genutzt werden kann.

Beispiele für die wichtigsten Sektionen auf der Homepage
Unterhalb vom Header werden in unterschiedlicher Reihenfolge die wichtigen Elemente gezeigt (falls diese nicht bereits im Header eingesetzt werden).
1.) Positioning Statements zeigen dem Besucher sofort, wofür die Agentur steht
Hier sind Positioning Statements von verschiedenen nationalen und internationalen Agenturen zu sehen.

2.) Die Sektion Arbeiten / Referenzen Sektionen zeigt den potentiellen Kunden, welche Projekte sich die Agentur wünscht
Screenshots von den Agenturen Huge Inc, Pollen London, AllInk und Dream Production sind angefügt. Die Teaser führen alle zu den Case Studies mit mehr Informationen zu den Projekten.

3.) Einblick in das Innenleben der Agentur: Die Sektionen Über uns, Team und Kontakt zeigen, welches Lebensgefühl die Agentur lebt.
Die meisten Agenturen zeigen das Team. Weitere Elemente welche die Persönlichkeit der Agentur widerspiegeln sind die Sektionen „Über uns“, Storytelling-Elemente und News/Blog-Posts.
Erwähnenswert: Logobalken mit bekannten Logos helfen, beim Nutzer Vertrauen zu schaffen. Häufig hat ein Logobalken einen positiven Einfluss auf die Conversion Rate. Das Gleiche gilt für Badges, Award Auszeichnung oder Logos mit Verbandszugehörigkeiten.
Hier ein paar visuelle Impressionen:

Zur Navigation: Weniger ist mehr und flacher ist besser
Halte die Navigation flach.
Vielleicht kann die Webseite als One-Pager aufgebaut werden ohne Navigation. So gesehen bei VaynerMedia. Immerhin eine der grössten Digitalagenturen der Welt mit einem Umsatz von über 200 Mio USD.
Wenn die Webseite eine Navigation hat, beschränk dich auf ein Level. Ansonsten wird die Navigation auf dem Mobile unnötig umständlich und die Usability leidet darunter. Wann immer in Projekten ein komplexere Navigationsstrukturen gewählt wurde, wurden diese im Laufe der Optimierungen vereinfacht. Übrigens auch auf unserer Webseite….
Der Blog – Das schärfste SEO Werkzeug in der Kiste
SEO ohne Blog auf einer Agentur-Webseite ist schwierig. Auf der Startseite lassen sich meist 1 bis 2 Keywords positionieren, da die Startseite die grösste Link-Stärke hat. Über Landingpages lassen sich auch noch Keywords positionieren. Da die Nutzer jedoch viele Bilder und wenig Text mögen (und Google das Gegenteil davon) ist die Positionierung von Keywords über Landingpages nicht immer ganz einfach.
Das beste Tool für SEO auf deiner Agentur-Webseiten ist ein Blog. Über ein Blog lassen sich sehr flexible Themen fürs Targeting von einzelnen Keywords spielen.
Als Beispiel an unserer Webseite dreamproduction.com: Mit der Startseite schaffen wir es nicht, uns mit das Keyword „WordPress Agentur“ in den #10 zu positionieren. Mit dem Blogpost über „WordPress-Themes: Diese 3 Fakten ersparen dir viele Probleme“ ranken wir in den #5 für das kompetitive Keyword „WordPress“ – zeitweise waren wir auf #2 vor Wikipedia und nur hinter WordPress.org in der Schweiz.
Ähnliche Resultate sehen wir auf anderen Seiten.
Über Kommentare mit Links (und bis wir die Kommentare aufgeschaltet haben ein Email) von gelungenen Agentur-Webseiten freuen wir uns. Bei Gefallen nehmen wir diese auch mit einem Follow-Link auf :-).