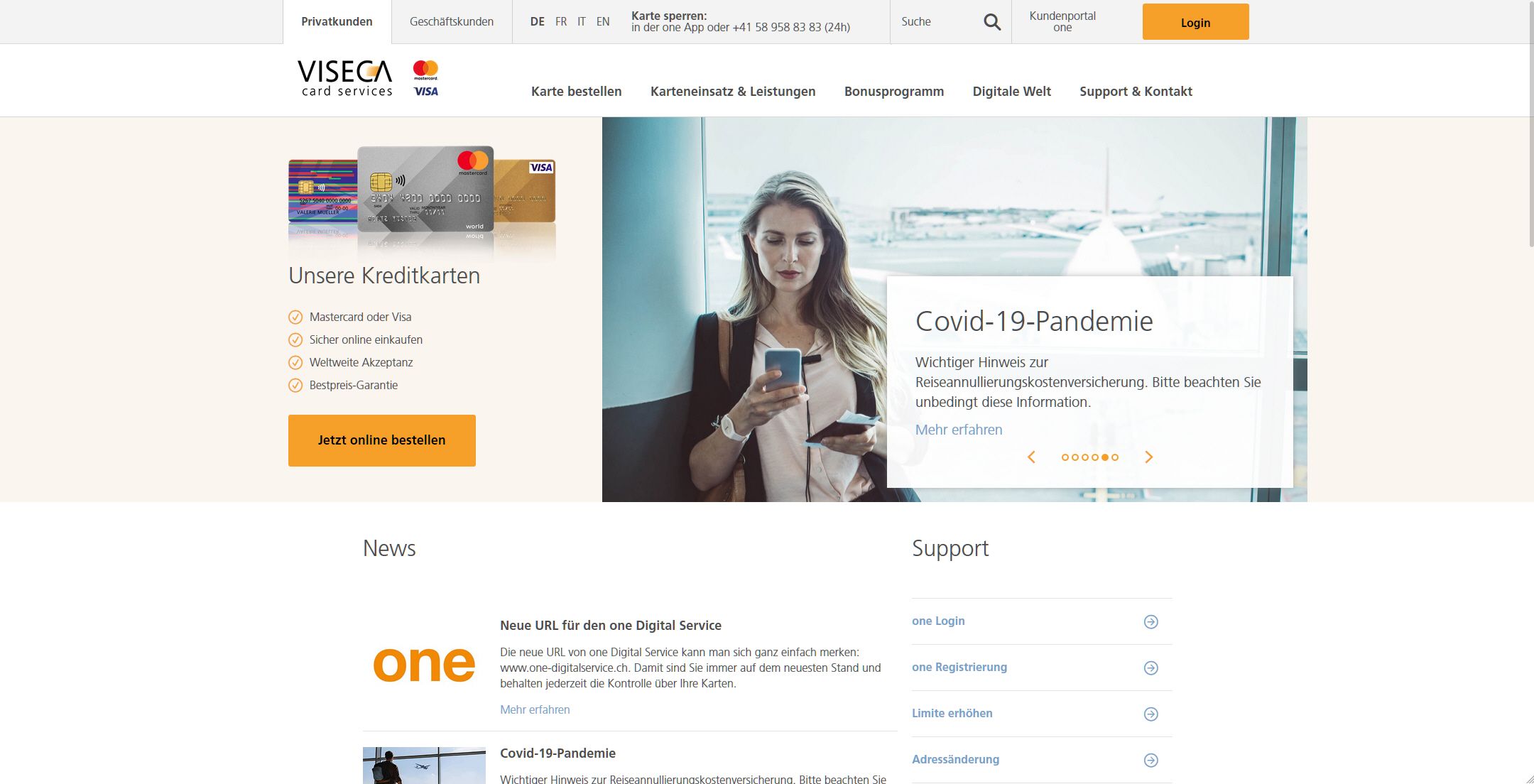
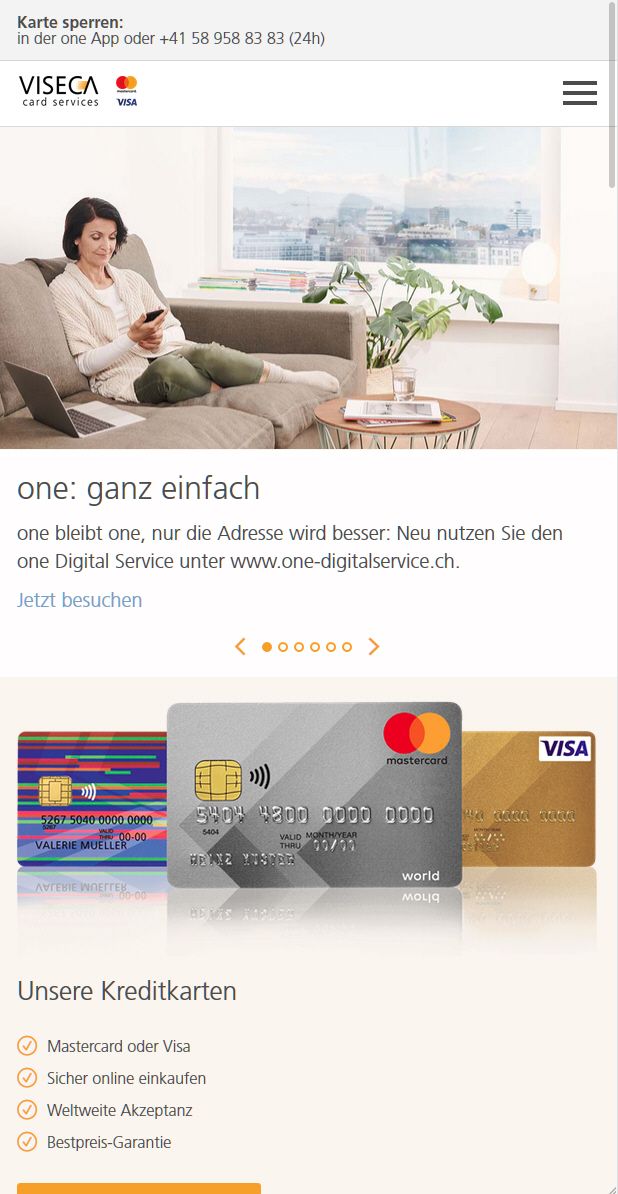
Frontend Entwicklung für Viseca – Responsive Design


Die Viseca Card Services SA ist eine der grössten Schweizer Herausgeberinnen von Kredit- und PrePaid-Karten der Marken Mastercard® und Visa. Für die Hauptwebseite und das Kundenportal Viseca One hat Dream Production das Frontend entwickelt. Der Auftrag wurde mit und für Atfront ausgeführt, die für die UX, Konzeption und Screen Design verantwortlich sind.
- Content Management SystemEntwicklung erfolgte nicht durch Dream Production
- FunktionalitätenResponsive Design, Bootstrap, jQuery, SASS Precompiler, Mobile First
Damit die Webseiten optimal auf allen Endgeräten dargestellt werden, ist das Frontend mittels Responsive Design umgesetzt. Es wurden drei Basis Breakpoints definiert: Der kleinste Breakpoint für mobile Geräte (iOS, Android), ein mittlerer Breakpoint für Tablets und ein Breakpoint für Laptops und Desktop Rechner.
Die finalen Frontend Templates kommen in unterschiedlichen System zum Einsatz. Deshalb war eine der wichtigsten Anforderungen, dass die Frontend Templates modular aufgebaut, gut strukturiert und einfach in der Wartung sind.
Folgende Tools, Libraries und Methodologien wurden eingesetzt:
- Bootstrap Library;
- jQuery;
- SASS / CSS Precompiler;
- BAM Methodology.



